✏️ Нам пишут:
При просмотре некоторых страниц в Safari не отображаются элементы, кнопки или меню. Почему это происходит и как это исправить?
Мобильный браузер Safari в большинстве случаев корректно отображает все современные сайты и сервисы. Однако, системный кэш, неподходящая комбинация параметров или стороннее дополнение для программы могут мешать правильной работе просмотрщика страниц.
Что делать, если некоторые сайты некорректно отображаются в Safari

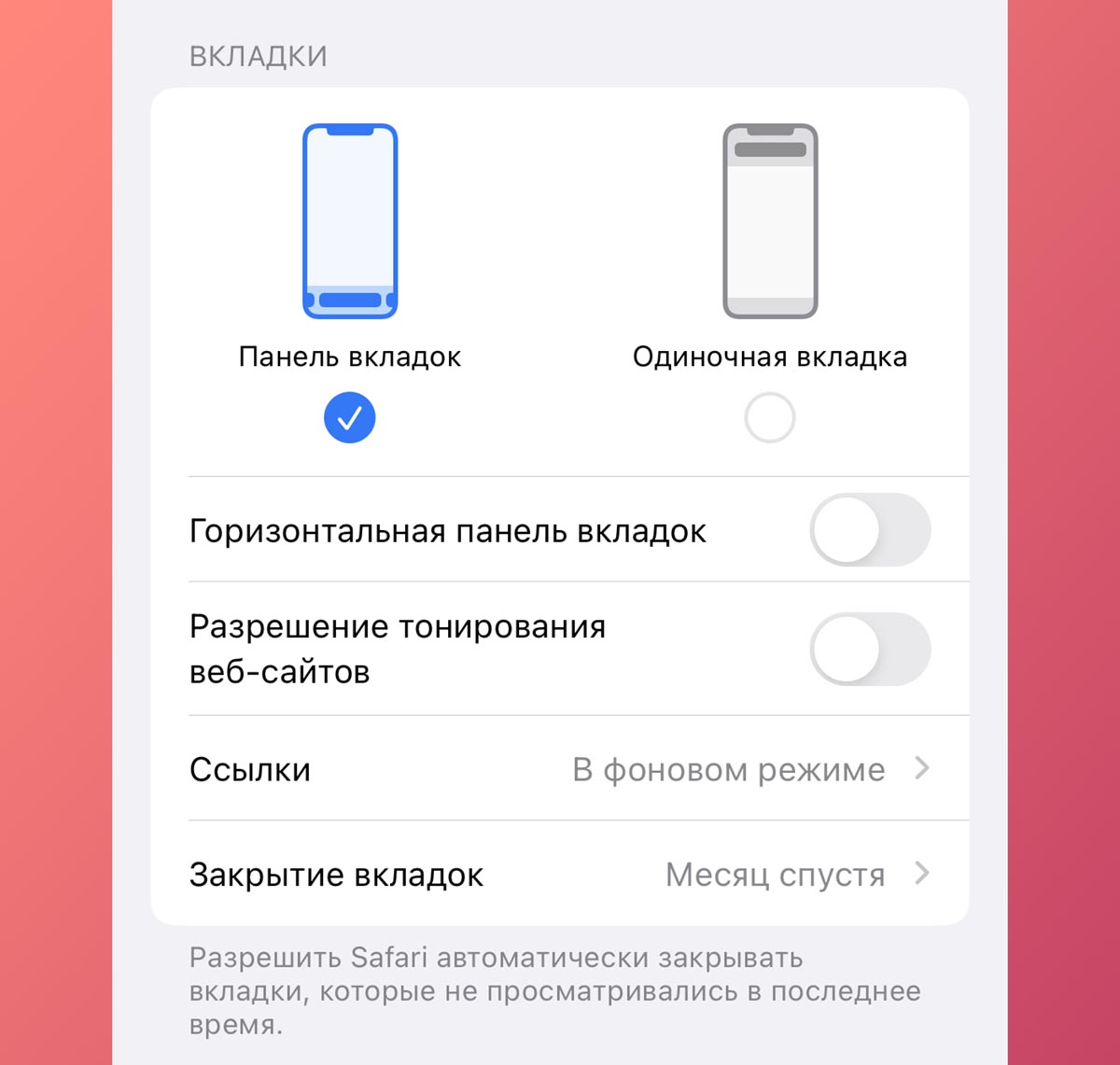
1. Отключите тонирование веб-сайтов. Эта фишка позволяет окрашивать элементы браузера в тон просматриваемому сайту.
Опция может работать некорректно и мешать отображению некоторых частей веб-страниц. Для отключения перейдите в Настройки – Safari и выключите тумблер Разрешите тонирование веб-сайтов.
После этого нужно перезапустить браузер Safari (выгрузить программу из меню многозадачности и включить снова).

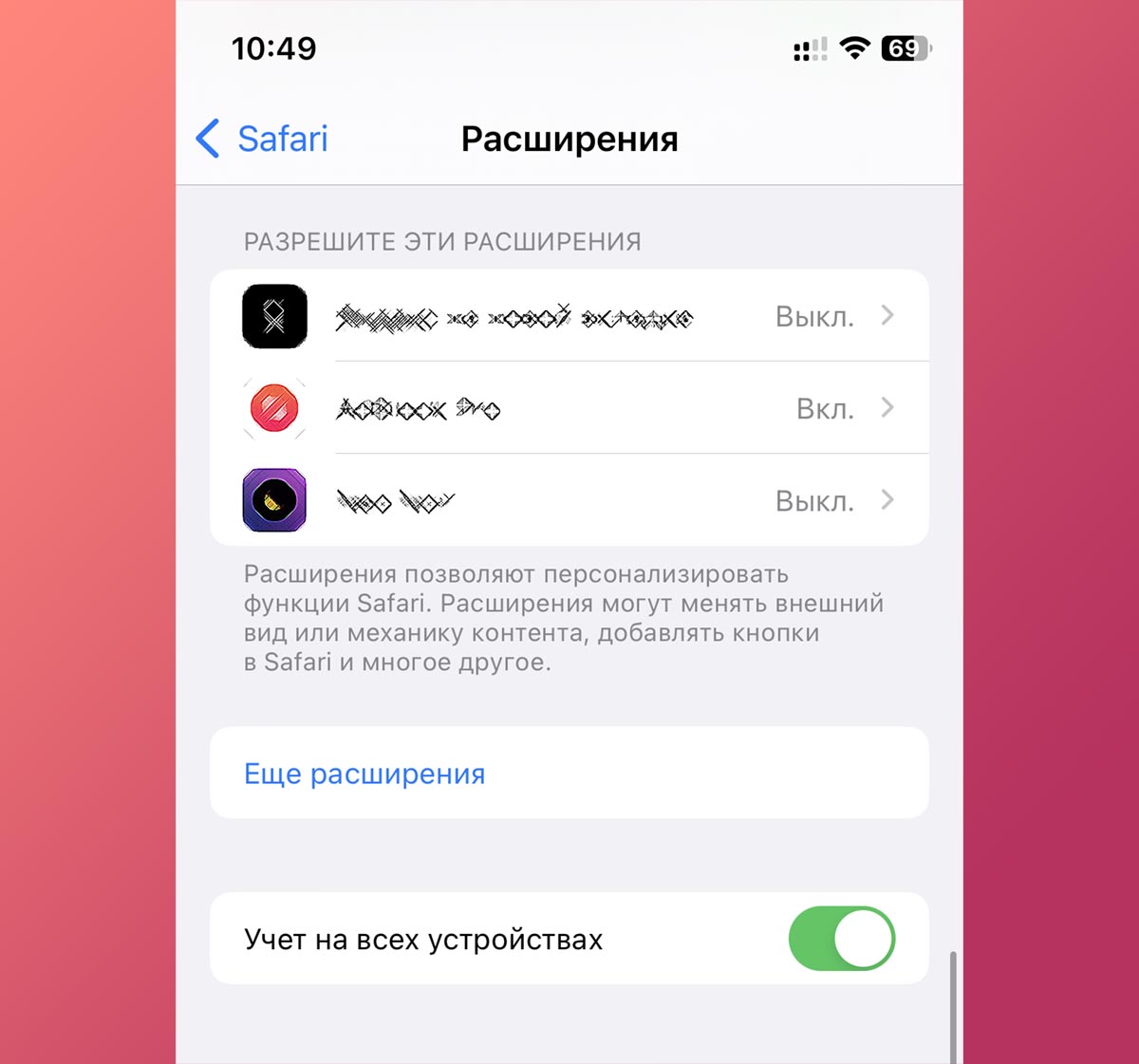
2. Временно отключите используемые расширения. Некоторые блокировщики рекламы или дополнения для включения темного интерфейса сайтов могут неправильно определять элементы дизайна и блокировать их загрузку.
В этом случае части страниц могут сливаться с фоном или вовсе не отображаться.
Откройте раздел Настройки – Safari – Расширения и на время отключите все используемые дополнения. Для проверки перезагрузите проблемные страницы в браузере.

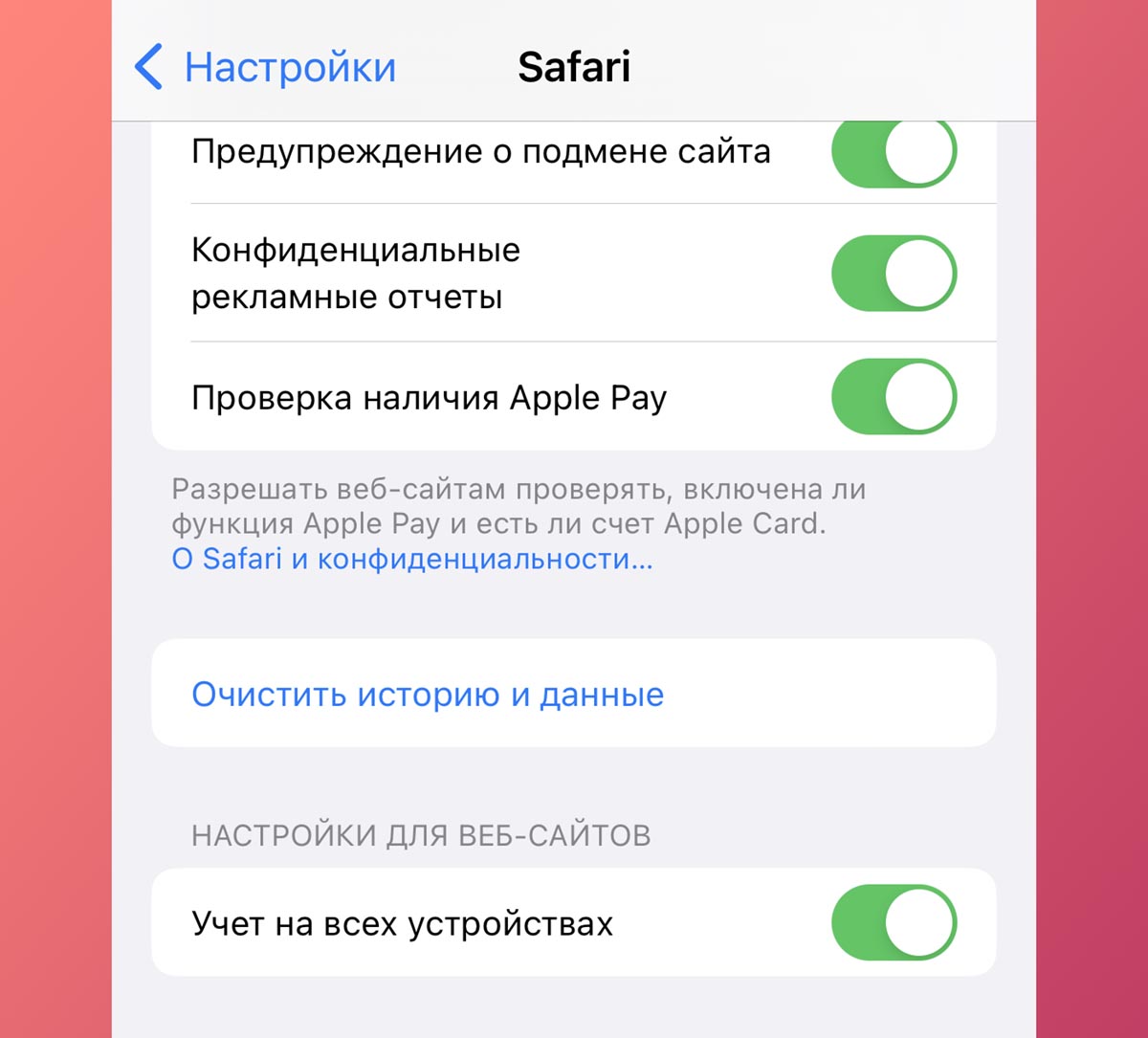
3. Очистите кэш Safari. Системный мусор и накопленные данные могут мешать корректному отображению информации.
После очистки кэша ситуация может исправиться. Для этого откройте раздел Настройки – Safari и нажмите кнопку Очистить историю и данные.

4. Воспользуйтесь другим браузером. Если ни один из советов выше не помог, попробуйте использовать другой браузер.
Установите, например, Google Chrome или Yandex Браузер и проверьте проблемный сайт через них. Возможно, ошибки на стороне разработчиков и сайт некорректно отображается в любом мобильном браузере.
Не нашли то, что искали?
-

в Safari есть специфические для web настройки по-умолчанию.
так как не все верстальщики имеют вохможность проверять свои сайты в сафари, иногда эти настройки не учитываются, и не изменяются. Это приводит к тому, что сайты хорошо выглядящие в Chrome и Firefox имеют странности в Safari. Например, такие проблемы могут быть с элементами ввода и кнопками, которые реалиовали стандартными тэгами button и inputОтветить












4 комментария
Форум →