Для пользователей, которые занимаются веб-разработкой или дизайном веб-страниц, одним из важных инструментов является веб-инспектор. Он позволяет просматривать структуру страниц, ковыряться в ее коде и производить отладку. К сожалению, в мобильной версии Safari такой возможности нет.
Добавить веб-инспектор в мобильный браузер на iPhone можно при помощи команды автоматизации.
Как включить веб-инспектор в Safari на iOS

1. Загрузите бесплатное приложение Команды.
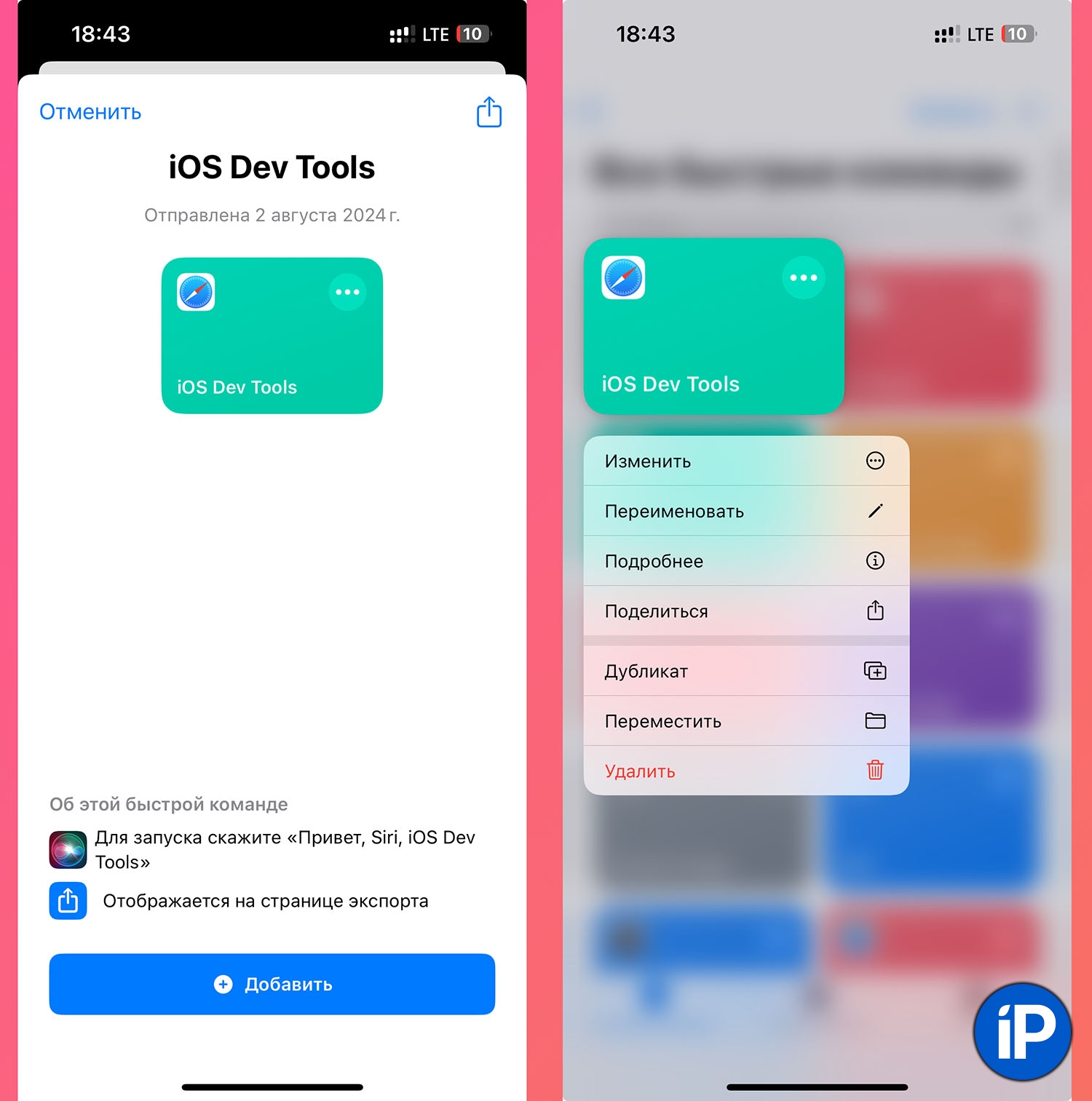
2. Скачайте команду по ссылке. Благодарим за скрипт ребят из iOSshortcut.

3. Откройте нужный сайт в Safari, нажмите Поделиться и выберите iOS Dev Tool.
4. При первом запуске выдайте команде необходимые разрешения.

5. Увидите полупрозрачную кнопку поверх страницы. Она будет открывать и закрывать веб-инспектор на сайте.
Чтобы убрать кнопку, просто перезагрузите страницу.





 (11 голосов, общий рейтинг: 4.36 из 5)
(11 голосов, общий рейтинг: 4.36 из 5)















7 комментариев
Форум →