
Каждый год никому не известные дизайнеры активно пиарятся, публикуя своё видение очередного гаджета Apple. В этот раз парад традиционно жутких и далёких от реальности концептов закончился быстрее обычного. Свою роль в этом сыграли крайне правдоподобные чертежи, по которым вскоре были созданы не менее правдоподобные модели мини-планшетника Apple. Теперь, когда места для фантазии осталось очень мало, давайте взглянем в будущее — но не на какие-то там картинки, а на настоящие 3D-модели. Потрогать нельзя, но покрутить — запросто.
Отличился портал MacRumors, опубликовавший не только очередную порцию рендеров iPad Mini в белом цвете, но и вполне себе интерактивную модель устройства. Ознакомиться с ней может каждый, используя лишь веб-браузер. Просто открываем эту ссылку и вертим виртуальный гаджет в разные стороны. К слову, это не какое-то там «псевдо-3D», на основе которого сделаны многие познавательные приложения для iOS. Моделька iPad Mini вертится в любую сторону, а не только влево-вправо. Остаётся только похлопать редакции сайта.
К сожалению, смотреть на модельку можно только с десктопных браузеров, к тому же поддерживающих технологию WebGL. Google Chrome и Firefox должны справиться без проблем. Истинным маководам, пользующимся Safari, потребуется открыть Консоль разработки и включить соответствующую технологию оттуда. Масштаб регулируется колесом мыши. Тим Кук, обещавший лучше следить за секретностью своих разработок, сейчас однозначно грызёт карандаши. [macrumors]

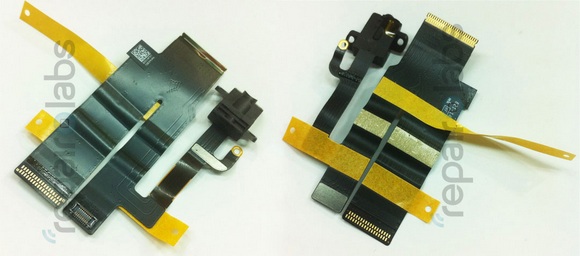
P.S.: на том же сайте предупреждают: разъём для наушников в мини-iPad может расположиться не вверху, как ожидалось раньше, а внизу. На это намекает маленькое расстояние между портом синхронизации и самим миниджеком.






 (1 голосов, общий рейтинг: 4.00 из 5)
(1 голосов, общий рейтинг: 4.00 из 5)















8 комментариев
Форум →