
Разработчик/Издатель: Metaclassy
Версия: 1.1.1/1.5.2 (iOS/OS X)
iPhone + iPad: $2,99 (временно) []
Mac: $9,99 []
Тема Markdown довольно часто всплывает в Интернете и я, как активный автор, блоггер, журналист и обозреватель не раз на нее натыкался, ведь это напрямую относится к моей работе. Но очень долгое время как-то не обращал на нее внимания и зацепился за этот язык разметки, можно сказать, случайно. Проблема не в лени, проблема в нехватке времени или скорее в отсутствии мотивации. Было бы желание, а время всегда можно найти. Везде, будь-то Рунет или англоязычный сегмент Сети, по теме Markdown я находил либо скучные инструкции с описанием команд и синтаксиса, либо банальное упоминание, мол есть такая штука, она позволяет быстро добавлять в текст ссылки или стиль, которые затем конвертируются в стандартный HTML. Но по факту это мощнейший и одновременно простейший инструмент, который ежедневно экономит мне даже не минуты, а часы времени и очень много сил, благодаря которому iPad превратился в полноценный инструмент создания и публикации материалов в Сети и значительно повысилась эффективность труда. Цель этой статьи — восполнить информационный пробел по теме Markdown в Рунете и сделать это комплексно: рассказать как о языке разметки текста, так и об инструментах для работы с ним. В данном случае о мультиплатформенном редакторе Byword. Надеюсь людям моей профессии, работающим с OS X и iOS, этот опыт будет полезным. Что ж, поехали!
Невиданный зверь Markdown

Если кратко, то Markdown — это простой язык разметки текстов, который позволяет создавать фактически полностью оформленную веб-публикацию одновременно с написанием самого материала. «Оформленную» — это значит с гиперссылками, выделением текста в нужных местах (жирный или курсив), цитатами и списками. В большинстве случаев этого достаточно, а для хардкорных блоггеров есть еще и расширенная версия Markdown с поддержкой таблиц и прочих хитрых штук. Но тут уже нужен особый софт и подобная функциональность потребуется скорее могучим специалистам, чем «простым смертным». В такие дебри лезть не будем.
Формат файла — обычный текст, он же TXT. Некоторые редакторы еще присваивают расширение «.md», но это лишь для удобства и ассоциации такого контента с определенным приложением в OS X (в Windows, возможно, тоже, но в этой ОС дел с MD-редакторами не имел, так что гадать не буду). Например, так делает iA Writer, хотя внутри хитрого файла с расширением «.md» все тот же обычный неформатированный текст.
Идея же Markdown состоит в наборе простых команд или обозначений, которые MD-конвертер сможет преобразовать в стандартный HTML-код. Простой пример такого обозначения — это выделение текста звездочками:
*текст* — конвертер преобразует такой текст в курсив
** текст ** — а такой текст будет преобразован в жирный
Для наглядности вот так текст будет выглядеть в преобразованном виде на веб-странице:
текст
текст
А вот так он выглядит в формате HTML, в который и преобразовывается Markdown-конвертером. Именно в таком виде материал добавляется в админку (в режиме HTML-редактора, конечно же, забудьте о визуальном редакторе — он живет своей особой жизнью):
<em>текст</em>
<strong>текст</strong>
Таким образом, в Markdown можно писать в принципе в любом текстовом редакторе, даже в самом простом, том же TextEdit. Но в специализированном все же удобнее по целому ряду причин, начиная от встроенного конвертера и режима предпросмотра результата и заканчивая автоматизацией ввода нужных команд.
Кто-то уже начал засыпать от обилия умных слов и непонимания, зачем этот Markdown сдался? Друзья, проявите немного терпения! Давайте я пока разбавлю повествование рассказом о базовых возможностях редактора Byword, он классный, поверьте. А потом, когда вы взбодритесь, перейдем к командам языка разметки. Данного скучноватого раздела не избежать, но он достаточно простой для понимания. Затем перейдем к практике и особенностям реализации Markdown в Byword, что, надеюсь, избавит от необходимости подпирать веки спичками.
Byword — сила в простоте
Немного истории

В прошлом для набора текстов в OS X я использовал Pages, с ним же работал и в iOS на iPad, но долгое время как-то не сильно часто и активно прибегал к помощи планшета в своем творчестве. Затем в OS X перешел на банальный TextEdit. Согласен, действительно странно, но была причина, которая называется ОРФО. В Pages на первых порах эта по сути единственная достойная система проверки правописания для OS X вообще никак не работала, а мучаться с Parallels и Crossover, под которыми я запускал Windows-версию Word для проверки своих текстов, мне просто надоело.
О да, кто-то сейчас вспомнит, что «тру автор» должен наизусть знать все правила русского языка и писать исключительно правильно и без ошибок. В идеале да, но все мы люди, сделаны из живой плоти, имеющей особенность уставать, терять сосредоточенность и другие слабости. От опечаток не застрахован никто, даже академик русского языка. И электронная система проверки правописания в таком случае помогает нивелировать эффект от упомянутых выше человеческих слабостей, облегчает труд и позволяет экономить время.
Возвращаемся к теме разговора. От рюшечек Pages пришлось отказаться в пользу корректного и безошибочного написания текстов. Со временем я понял, что все эти красивости большого текстового процессора и не нужны в работе, по крайней мере в моей. Скорее они отвлекают. В итоге TextEdit стал моим полноценным инструментом для набора текста, до тех пор, пока я в очередной раз не задумался о повышении эффективности своего труда. Сделать это можно, если рабочий инструмент всегда с собой. В принципе, ноутбук частенько при мне, но далеко не везде и не всегда. А вот планшет можно таскать с собой постоянно. Кроме того, при очередном совместном сборе редакции iPhones.ru, Никита Горяинов вновь продемонстрировал виртуозность использования iPad в работе, не только набирая на нем большие тексты, но и публикуя их.

Вроде как самое простое решение — это Pages. Есть поддержка «облака», а значит и бесшовная синхронизация текстов: начал печатать на ноутбуке, продолжил на планшете, закончил вновь на ноутбуке. Но нет поддержки папок (вернее не было на этапе поиска альтернатив), а я люблю порядок — все тексты разложены по датам, все пронумеровано, любой контент найти несложно. Кроме того, сторонние сервисы для проверки грамматики в Pages на OS X не работают до сих пор. Да и привык я к простому текстовому редактору, причем настолько, что в нагруженный интерфейс печатного комбайна Apple возвращаться уже не хотелось.
Поиск альтернатив вначале привел к iA Writer — реально удобная мультиплатформенная штука с мегапростым, но классным внешним оформлением, да еще и с поддержкой синхронизации через Dropbox, а значит и с папками проблем не будет. Более того, дополнительная рабочая панель над экранной клавиатурой в iPad с кнопками управления курсором и наиболее часто используемыми знаками (точка и запятая при русской раскладке, кавычки-ёлочки и т. п.) просто меня покорила.
В общем, начал работать с iA Writer, создавая тексты одновременно на iPad и на MacBook. Обратите внимание, о Markdown изначально речи не шло, но упоминание о нем в описании текстового редактора я нашел. В очередной раз наткнувшись на знакомое понятие и в очередной раз почитав его базовое описание, вспомнил о давней мечте добавлять все нужные элементы оформления в текст на этапе его создания, а не во время публикации в админке WordPress. И так намучаешься при написании статьи, сил уже нет, а тут надо еще сосредоточенно добавлять ссылки, выделять текст жирным, курсивом, вставлять списки, то есть проделывать немало работы, что частенько тяготило, портило настроение и аппетит. «Теоретически Markdown эту проблему решает», — подумал я и решил проверить это на практике.

Пару дней было потрачено на изучение языка разметки, а в процессе выяснилось, что iA Writer на тот момент не очень хорошо конвертировал Markdown в HTML и иногда случались ошибки, в основном из-за сложных ссылок, сбивавших встроенный конвертер с толку. Вот тогда по совету одного из весьма уважаемых мной IT-журналистов Павла Урусова (@pavel_urusov) я и обратил внимание на Byword, который, как выяснилось, не только обладает отличным конвертером Markdown, но и массой других преимуществ.
Byword как обычный редактор
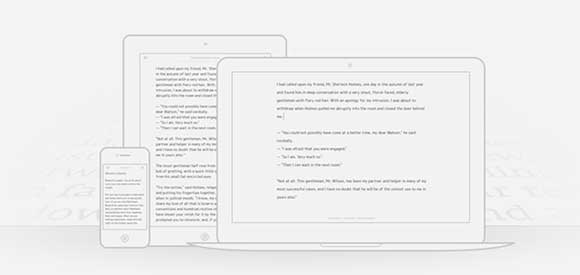
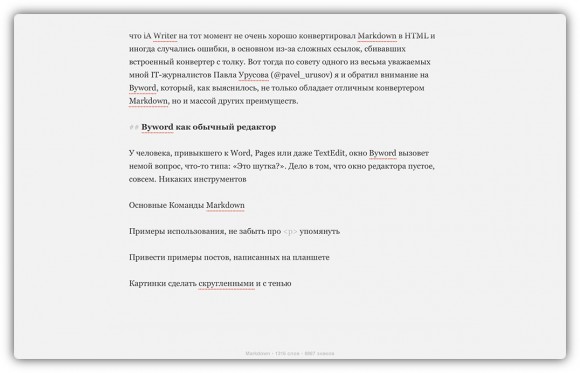
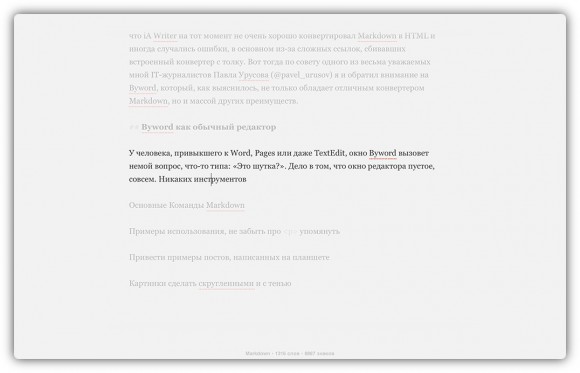
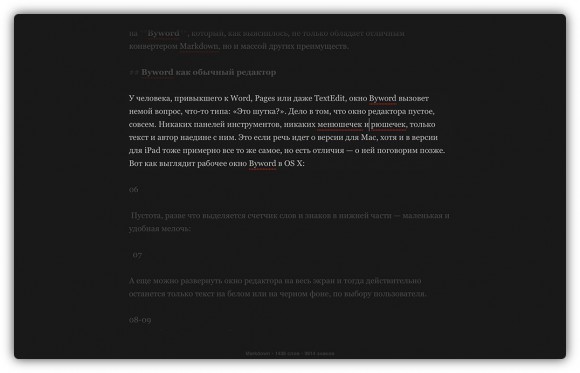
У человека, привыкшего к Word, Pages или даже TextEdit, окно Byword вызовет немой вопрос, что-то типа: «Это шутка?». Дело в том, что окно редактора пустое, совсем. Никаких панелей инструментов, никаких менюшечек и рюшечек, только текст и автор наедине с ним. Это если речь идет о версии для Mac, хотя и в версии для iPad тоже примерно все то же самое, но есть отличия — о них поговорим позже. Вот как выглядит рабочее окно Byword в OS X:

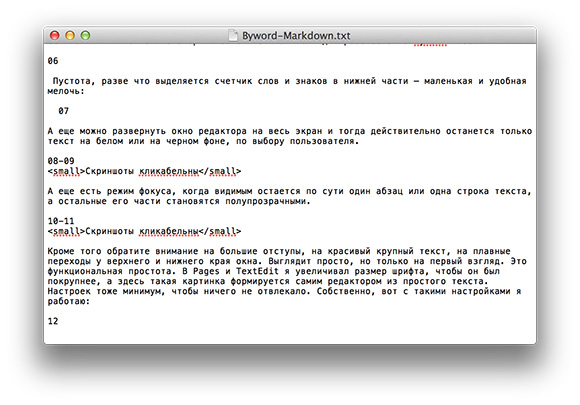
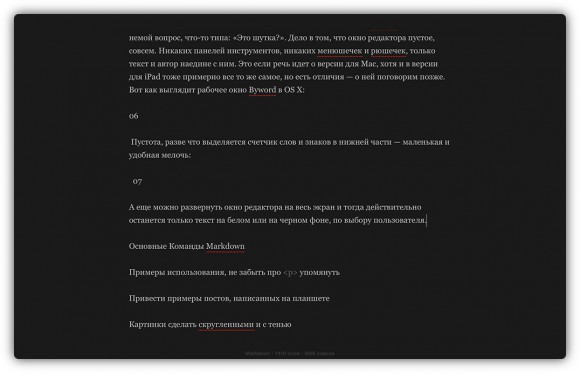
Пустота, разве что выделяется счетчик слов и знаков в нижней части — маленькая и удобная мелочь:

А еще можно развернуть окно редактора на весь экран и тогда действительно останется только текст на белом или на черном фоне, по выбору пользователя.
Есть и классный режим фокуса, когда видимым остается по сути один абзац или одна строка текста, а остальные его части становятся полупрозрачными.
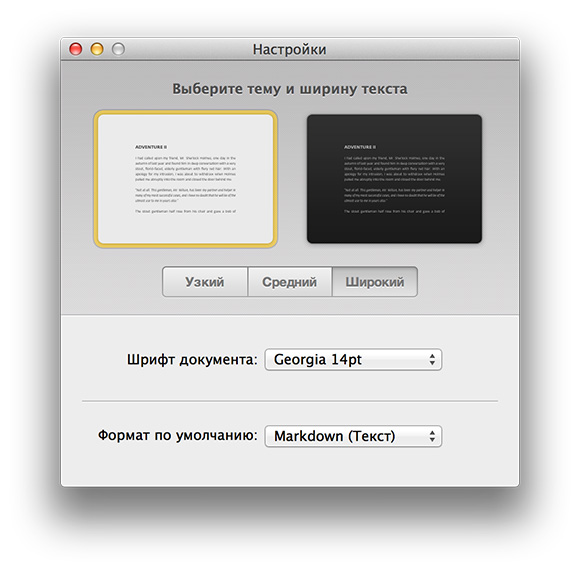
Кроме того, обратите внимание на большие отступы, на красивый крупный текст, на плавные переходы у верхнего и нижнего края окна. Выглядит просто, но только на первый взгляд. Это функциональная простота. В Pages и TextEdit я увеличивал размер шрифта, чтобы он был покрупнее, а здесь такая картинка формируется самим редактором из простого текста. Настроек тоже минимум, чтобы ничего не отвлекало. Собственно, вот с такими настройками я работаю:

А вот как тот же текст выглядит, будучи открытым в TextEdit:

Весьма скученно он выглядит
Работать можно как в режиме «Форматированного текста» и тогда на выходе будет обычный файл RTF (в таком режиме можно выделять жирным, курсивом, в общем, действовать практически как в TextEdit), так и в более важном режиме Markdown, о котором мы поговорим чуть позже.
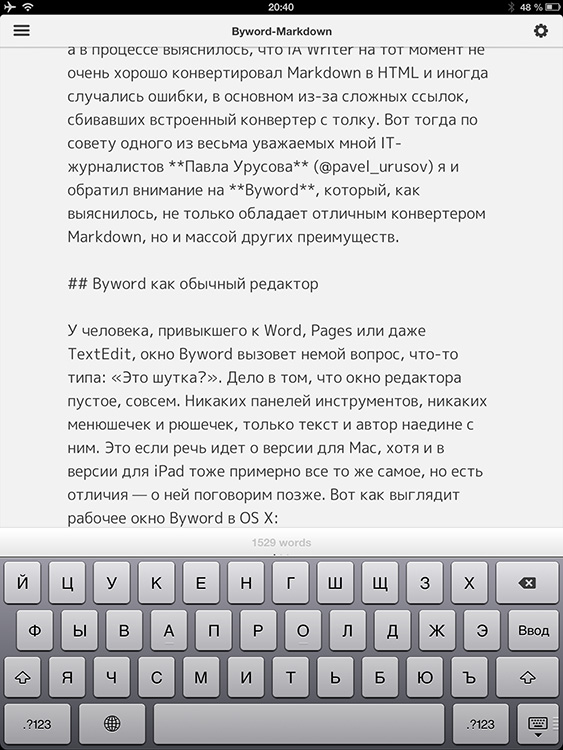
Пока же давайте взглянем на Byword для iOS, а если точнее, то для iPad. Вообще, программа универсальная, так что на iPhone работает тоже, но в телефонном режиме я ей не пользовался. В сравнении с тем же мобильным Pages приложение выглядит простенько, но удобно. Мне очень нравится крупный шрифт. В текстовом редакторе Apple он по стандарту очень мелкий и неудобный даже для Retina, приходилось руками ставить покрупнее.

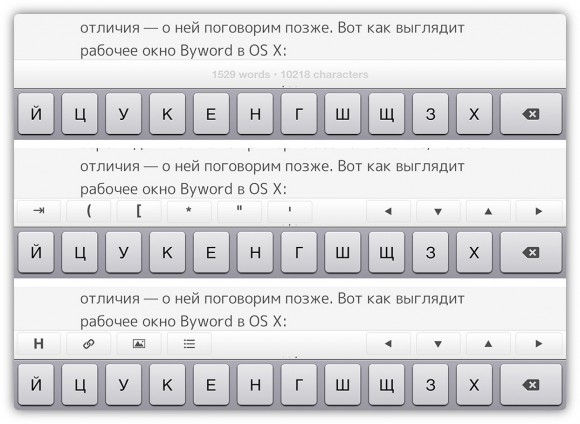
Но основная фишка мобильного Byword в дополнительной панели инструментов над клавиатурой, причем ее можно листать. Там, по сути, три панельки: данные по количеству слов и символов в тексте, панель с клавишами управления курсором и часто используемыми знаками (в основном нужны для Markdown) и специализированная панель для некоторых команд Markdown, на ней тоже есть кнопки курсора.

Дополнительные панели Byword для работы с текстом. Кликабельно
Byword прекрасно работает с Dropbox, хотя есть и поддержка iCloud, включая папки. Но мне больше нравится «пролетарский» Dropbox, как-то надежней он. То есть, в этом текстовом редакторе тоже в полной мере реализуется схема, когда начал печатать на MacBook, продолжил на планшете, закончил на iPhone, при желании.
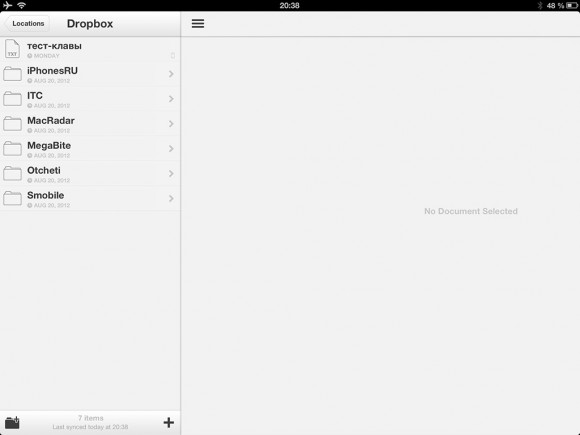
Внутри меню Dropbox можно создавать собственные папки и файлы, но вот переименовывать их и перемещать, например, из облака на устройство нельзя. Конкурент в лице iA Writer это делать позволяет, да и дополнительная панель у него удобнее для печати на экранной клавиатуре, но, повторюсь, в качестве Markdown-редактора он слабее. Прежде чем перейти к животрепещущей теме использования этого языка разметки текста, продемонстрирую базовые опции Byword для iOS, которых, как и в Mac-версии, минимум.

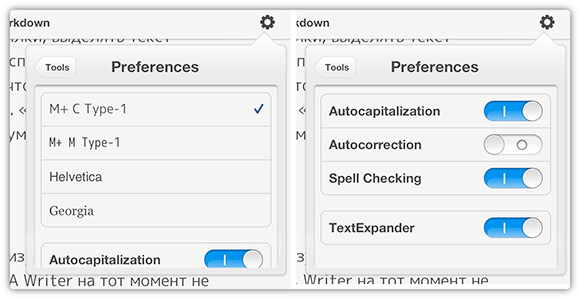
Набор опций невелик: выбор шрифтов, плюс стандартные возможности по работе с текстом в iOS, включая автокоррекцию, проверку орфографии (русский словарь в iOS ужасен), автоматическую вставку заглавной буквы, плюс есть поддержка TextExpander (использование буквенных сокращений для печати слов, словосочетаний или даже предложений)
Markdown для чайников
Этот раздел для достаточно продвинутых пользователей, которым часто приходится публиковать текст в интернете через админку WordPress или же другие интерфейсы. Хотя он подойдет и для тех, кто все-таки решил прокачать свой навык публикации и кому надоело руками вставлять теги, ссылки, списки и другие элементы в тексте, делающие его удобными для чтения и понимания на просторах Всемирной сети.

В отличие от HTML с десятками тегов, которые замучаешься набирать, а в специализированных редакторах — жать кнопочки, синтаксис Markdown упрощен до предела и, что самое главное, спецсимволы можно вводить прямо во время набора буквально налету. Более того, в специализированных редакторах, включая Byword, для этого приспособлены горячие клавиши, что еще больше облегчает процесс, но о таком опыте поговорим чуть позже.
Сейчас время для изучения набора базовых команд или символов, которых мне лично хватает в 99% случаев:
-
Выделение текста
*курсив*
**жирный**
То есть, во время набора текста достаточно добавить эти звездочки внутри текста и при его автоматическом преобразовании в HTML с помощью встроенного в редактор или же отдельного конвертера они будут заменены на стандартные тэги <em> и <strong>.
-
Ссылки
[название ссылки](адрес ссылки)
пример ввода:
[Роман Юрьев](https://www.iphones.ru/iNotes/author/bigbeastus)результат после преобразования — Роман Юрьев
Обратите внимание, что между квадратными и круглыми скобками нет пробела. Прямо внутри текста берете название ссылки в квадратные скобки, сразу за второй квадратной скобкой без пробела ставите две круглые и внутри них вставляете ссылку. Все просто и так можно сделать не отвлекаясь от набора
-
Заголовки
# Заголовок 1
## Заголовок 2
### Заголовок 3Результат:
Заголовок 1
Заголовок 2
Заголовок 3
Перед заголовком ставите решетку, за ней пробел и дальше по аналогии.
-
Списки
* Markdown крут
* Markdown очень крут
* Markdown убер-крутРезультат:
- Markdown крут
- Markdown очень крут
- Markdown убер-крут
Тут есть важный нюанс — чтобы конвертер верно понял команду, над списком должна быть пустая строка, а после звездочки — пробел. Также можно создавать и нумерованные списки, но тогда вместо звездочки ставится цифра с точкой, а после — пробел. Для того, чтобы создать вложенный список внутри основного списка, надо под нужным пунктом вставить пустую строку, после чего один клик на «Tab» и дальше по аналогии — звездочка→пробел→пункт списка.
-
Цитаты
>Цитата
>>Вложенная цитатаРезультат:
Цитата
Вложенная цитата
Внутри цитаты можно добавлять заголовки, списки и т. п. В HTML за добавление цитат отвечает команда <blockquote>, в нее и преобразовывается поставленный перед текстом символ «>»
Я в основном пользуюсь лишь этими командами. Можно еще добавлять изображения, строить таблицы и делать другие хитрые штуки с помощью Markdown, но это уже более сложные материи, которые в жизни большинства авторов не требуются. Для маньяков вот ссылка на весь официальный синтаксис Markdown (на английском языке), а я добавлю лишь пару полезных команд:
- Для принудительного переноса строки достаточно поставить два пробела подряд — для конвертера это тег <br>.
- Если в тексте нужно ввести технический символ Markdown и при этом он не должен восприняться конвертером как команда разметки, то перед ним достаточно поставить обратный слэш — «».
А теперь перейдем к самому вкусному — к работе с Markdown в Byword и к личному опыту использования такой связки.
Byword, как анаболик для Markdown
Авторы Byword приложили немало усилий для того, чтобы сделать использование Markdown еще проще и удобнее. В Mac-версии это реализовано с помощью горячих клавиш, а в iOS — специальных кнопок на дополнительной клавиатурной панели. Результат, если честно, превосходит все ожидания.
В частности, для того, чтобы обозначить текст курсивом или сделать его жирным достаточно в Byword выделить нужную часть и нажать сочетание клавиш ⌘I и ⌘B соответственно. То есть, это стандартные сочетания, применяемые в традиционных текстовых редакторах для той же операции, только в данном случае одним нажатием творится код HTML.
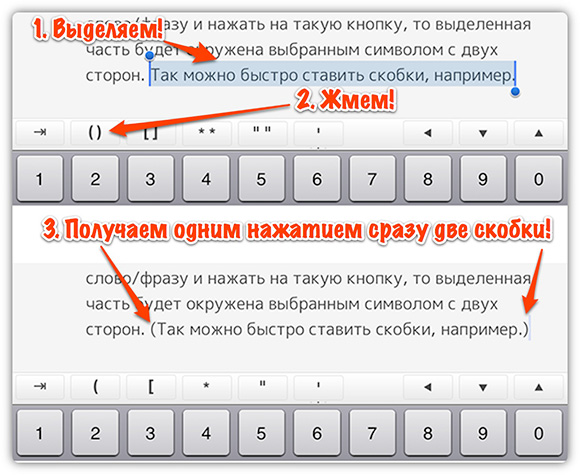
В версии для iPad для этого на клавиатурную панель специально выведен символ «*», а также несколько других кнопочек, которые пригодятся в быстром добавлении кодов Markdown. Более того, если выделить слово/фразу и нажать на такую кнопку, то выделенная часть будет окружена выбранным символом с двух сторон. Так можно быстро ставить скобки, например.

Такой же эффект и при нажатии на другие кнопочки в этой панели
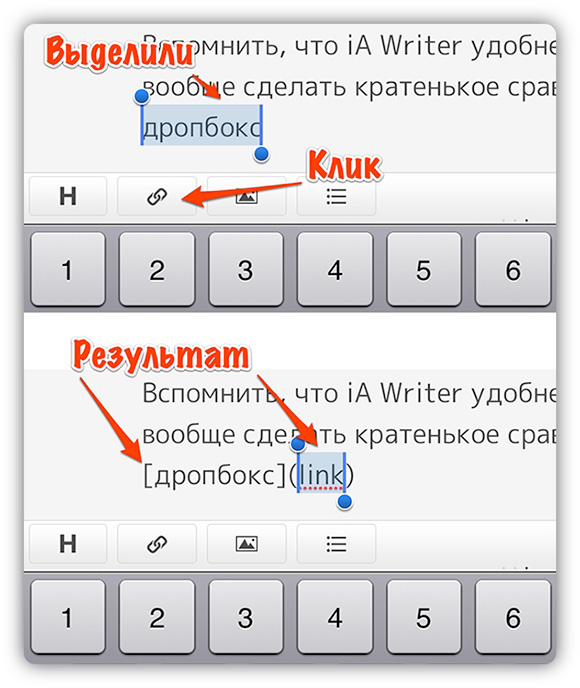
Также я часто пользуюсь шорткатом ⌘K — это добавление ссылок. Выделили слово или выражение → клик на ⌘K (cmd+K) → вставили ссылку в открывшихся круглых скобках, слово/выражение будет окружено квадратными скобками автоматически.
В версии для iPad это тоже реализовано с помощью кнопок на клавиатурной панели:

Остальные кнопочки позволяют добавить символы для формирования заголовка или списка из строки, на которой находится курсор, плюс можно вставить изображение, вернее, ссылку на него.
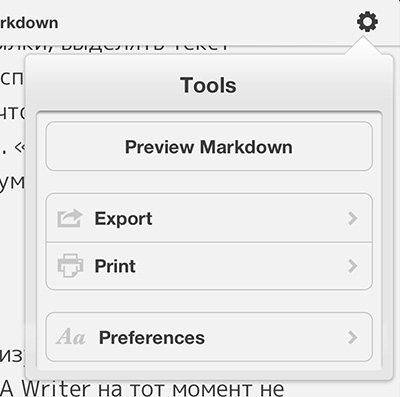
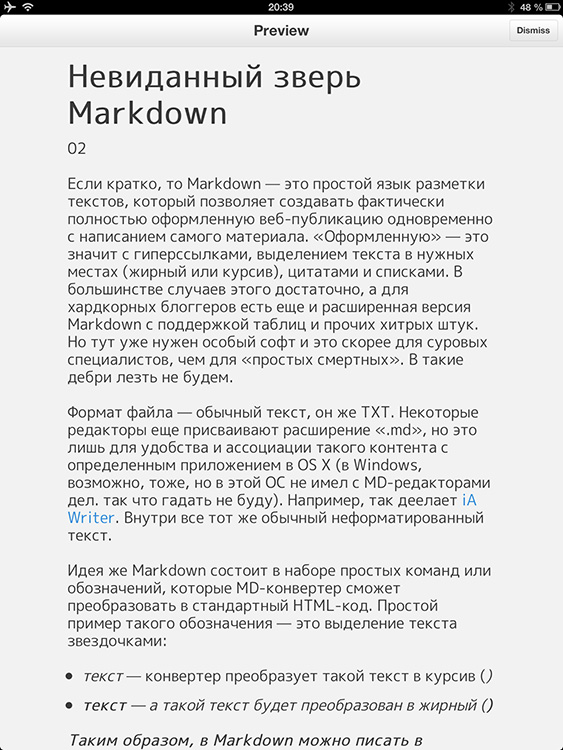
После того, как с текстом и его хитрой Markdown-разметкой закончено, стоит просмотреть, как он примерно будет выглядеть на страничке — это режим Preview Markdown (шорткат ⌥⌘P в Mac-версии):


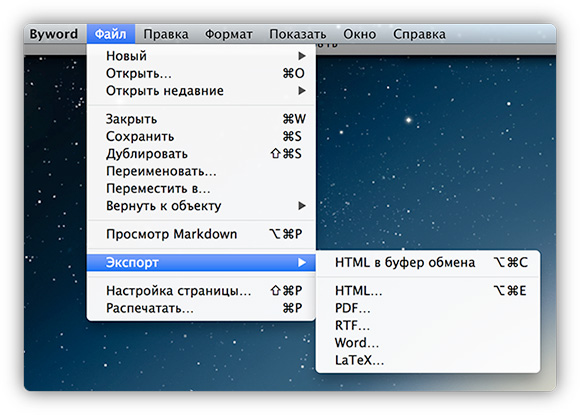
В таком режиме видно, нет ли ошибок с разметкой, все ли ссылки видны как ссылки, а не набор символов, везде ли присутствуют списки, нужное форматирование текста и т. п. Если проблем нет, то можно скопировать текст в буфер обмена в виде преобразованного HTML-кода либо экспортировать его в один из приведенных ниже форматов:


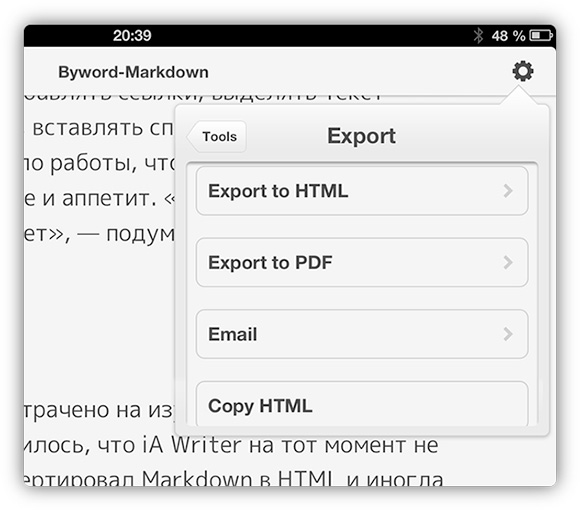
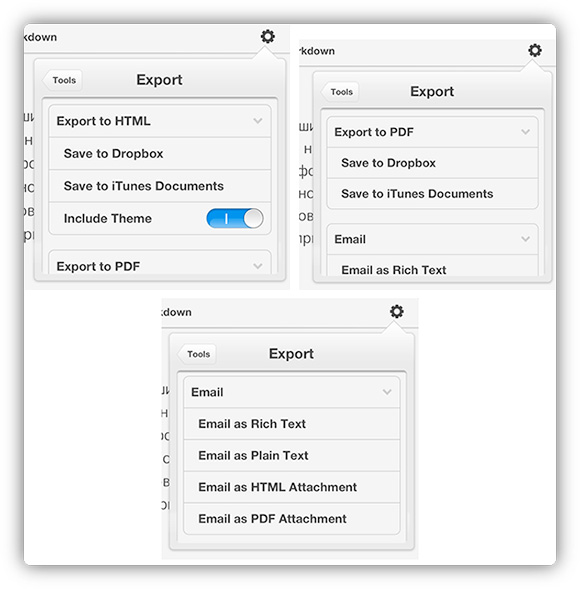
В случае версии для iOS есть еще несколько опций для экспорта:

Скопированный в буфер текст в виде HTML-кода уже можно добавлять в админку WordPress или в любое другое место, воспринимающее HTML, причем сделать это с планшета так же легко, как и с ноутбука. Единственный минус в том, что Byword копирует в буфер и преобразует весь текст, а не выделенный фрагмент.
На компьютере это в принципе и не проблема, достаточно открыть новое окно Byword с пустым файлом, вставить туда из буфера нужный кусок текста в обычном формате, а потом из этого окна уже загнать его в буфер в преобразованном в HTML-код виде, кликнув ⌥⌘C.
На планшете сложнее. Придется копировать весь текст, после чего удалять лишнее уже прямо в админке. Тем не менее, так тоже сделать не сложно, особенно если в связке с планшетом используется аппаратная клавиатура, но это немножко другая история, о которой я расскажу в самое ближайшее время, а сейчас покажу несколько примеров эффективности работы с Byword и Markdown на планшете.
Планшетная мощь Byword и Markdown
С Markdown я работаю с июня этого года, но вначале использовал iA Writer. В то время данный редактор был довольно слаб в плане поддержки этого языка разметки и в его планшетной версии таковая отсутствовала вообще. В июле была найдена альтернатива в виде Byword и вот он уже позволял делать многое.
С тех пор я написал и опубликовал очень много текстов используя только планшет. Из последних относительно сложных примеров приведу статью «iPad mini против iPad 2, iPad 4 и iPhone 5 в пиксельном состязании» — сделана в Byword на iPad и опубликована с него же. Также моя часть обзора iPad mini полностью вся набрана в той же самой связке планшета и Byword: все ссылки, выделение текста жирным/курсивом, заголовки. Но публиковал текст и подбирал/обрабатывал изображения уже Артур Малосиев с ноутбука.
Экономия времени и экономия сил
Среди приятных плюшек преобразования в HTML из разметки Markdown также отмечу автоматическое выделение абзацев тегом «<p></p>». Во многих админках мне раньше приходилось добавлять его руками, а это ну очень напрягает и невероятно скучно, особенно если публикуешь здоровенную статью. Теперь такой проблемы нет, все происходит автоматом.
Да и в целом приятно, когда закончив писать большой текст, ты затрачиваешь минимум усилий для его публикации, ведь уже практически все готово, разве что картинки надо будет загрузить в админку и добавить в текст руками. Раньше же публикация вызывала зубовный скрежет и трату очень большого количества времени и сил, особенно если выкладывать приходилось большую статью типа такой, которую вы сейчас читаете.
Благодаря Byword и Markdown эффективность труда в моем случае очень сильно возросла. Кроме того, использование единого редактора на iPad и на Mac с его бесшовной синхронизацией позволило мне работать больше и разумнее использовать время, например, в дороге, ожидая в очереди, путешествуя на поезде и т. п. В последние несколько поездок между городами я вместо того, чтобы валяться и спать или плевать в потолок и смотреть кинчики, написал несколько больших материалов и немало новостей.
Конечно, отдыхать тоже надо и дальняя дорога особенно к этому располагает, но все хорошо в меру. Когда бездельничать надоедает (а в моем случае это происходит довольно быстро — пара кинищ, несколько десятков страниц интересной книги ), наступает просто скука и обида от того, что драгоценное время уходит в никуда. Теперь это в прошлом.
Надеюсь, мой опыт поможет кому-то также поднять эффективность своего труда и сэкономит немало времени, ведь оно является самым бесценным ресурсом. Берегите время, не тратьте его впустую, восполнить в будущем — не удастся. Ведь богат не тот, кто много зарабатывает, а тот, у кого есть время, чтобы тратить заработанное и насладиться плодами своего труда. Богат тот, кто может посвятить себя не только работе, но и родным, близким, друзьям. Богат тот, кто способен потратить время на самосовершенствование, кто не боится и не ленится использовать его на собственное развитие и на помощь другим людям.
P.S. В этом материале я раскрыл не все секреты личной эффективности в работе с текстами в рамках экосистемы устройств Apple. В самое ближайшее время будут еще статьи, но немножко на другую тему. Для затравки — небольшое фотопревью ;).










 (4 голосов, общий рейтинг: 4.50 из 5)
(4 голосов, общий рейтинг: 4.50 из 5)












29 комментариев
Форум →