
У истоков знакомого всем пользовательского интерфейса в компьютерах и смартфонах лежат наработки Apple, которая смогла довести до ума и внедрить в массовые продукты интересные, а иногда даже гениальные находки других компаний и людей. Давайте вспомним, как все это было.
Каждый день миллионы людей активно используют свои мобильные устройства. Они печатают, кликают, листают, перетаскивают и меняют размер изображений на сенсорных дисплеях. Естественно, многие из нас помнят, что так было далеко не всегда. Этим людям мне захотелось напомнить, с чего все начиналось. Остальным, более юным, я предлагаю краткий экскурс в историю пользовательского интерфейса.

Вначале была клавиатура. Точнее, сперва появились перфокарты и электронно-лучевые трубки. Они помогли в создании первых гигантских компьютеров, которые могли использовать только специально обученные люди. Лишь позже клавиатура стала неким посредником между человеком и программой. Она помогла разобраться в управлении информацией, четко иерархически организованной на жестких дисках первых компьютеров. Использование печатного слова для манипуляций и взаимодействия с техникой — вполне разумный и логичный шаг, ведь слово и является способом ведения диалога не только между людьми, но и между людьми и их изобретениями.

В итоге с помощью клавиатуры пользователи печатали инструкции, которые выполнялись программами. Причем, некоторые до сих пор работают с ПК по тому же принципу, это разработчики и программисты, имеющие дело с более высокими материями, чем простой обыватель, для которого использование ПК сводится к веб-серфингу и играм.
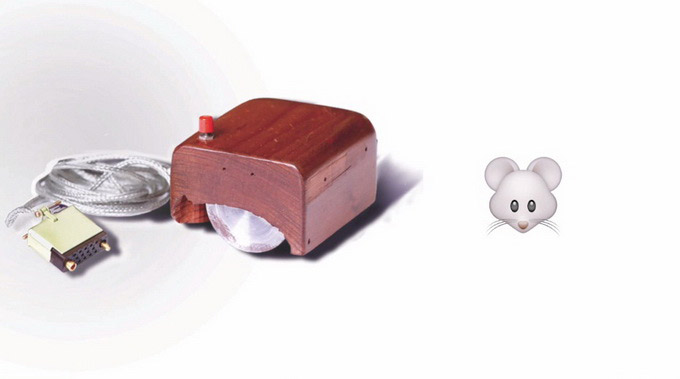
Потом, в 1960-х на свет появилась компьютерная мышь, спасибо ее изобретателю из Стэнфорда, Дугласу Энгельбарту. Так зародилась новая модель взаимодействия с ПК, а дизайнеры первых пользовательских интерфейсов получили возможность создавать меню, которыми было гораздо проще управлять пользователям. С помощью мышки стало удобно буквально перетаскивать по экрану ПК значки. Началась эпоха, в которой человеку для управления компьютером не нужно было быть экспертом в данной сфере, ведь сам ПК мог предложить своему пользователю разнообразные меню, полные тех или иных опций.

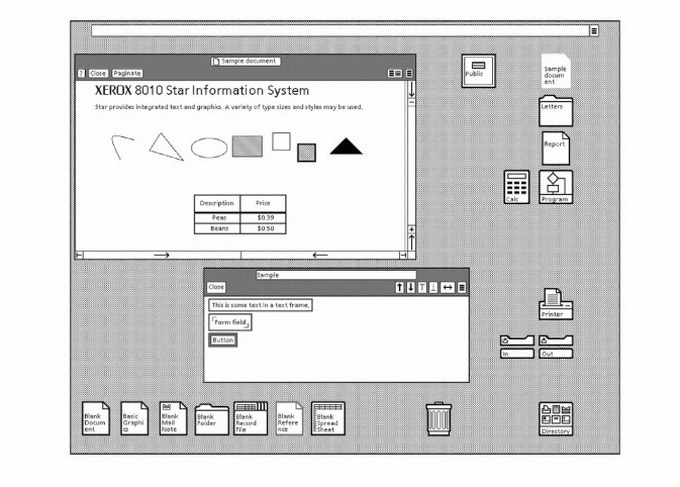
В 70-х компания Xerox использовала данную идею, создав первый графический пользовательский интерфейс в стиле «что видишь на экране, то и получишь». Само собой, изначально эта разработка не планировалась как коммерческий продукт. Инженеры в Xerox таким способом собирались упростить подготовку документов к их печати на принтерах, производимых этой же компанией.

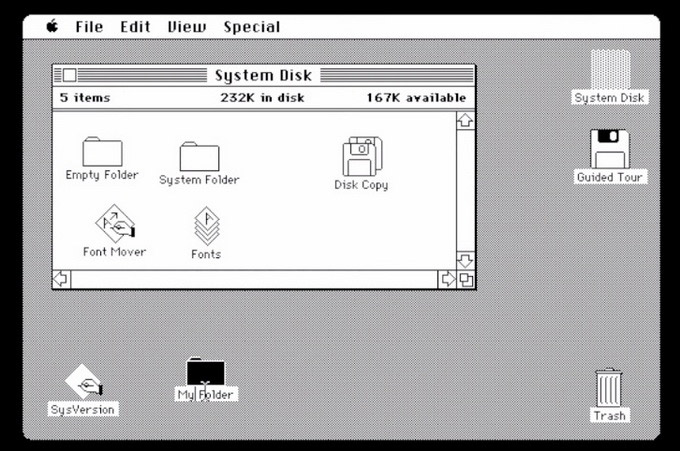
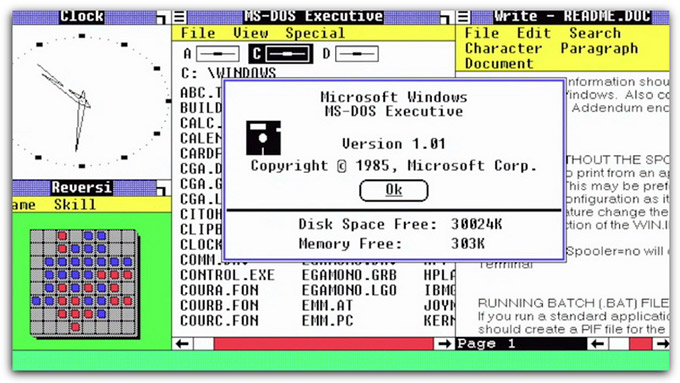
Вскоре после этого ребята из Apple позаимствовали новую идею у Xerox в обмен на некоторое количество акций своей новой фирмы. А в 1984 году свет увидел первый Macintosh — компьютер для обывателей, с помощью которого люди могли легко выполнять какие-то повседневные задачи. Концепция персонального компьютера стала еще более доступной широким массам.

Идея оказалась настолько успешной, что в очень скором времени ее использовали парни из Microsoft, создав свою собственную платформу Windows. А появление Windows 95 без преувеличения сотворило революцию в сфере ПК.

Развитие компьютерных технологий способствовало их упрощению и, соответственно, росту популярности. В начале 90-х персональные компьютеры начали изменять мир. Причем удачное сочетание довольно неплохой аппаратной платформы, понятного ПО и доступа в Интернет обещало практически всем желающим возможность познакомиться с таким, казалось бы, технологически сложным процессом управления ПК.
Хотя на тот момент технологии все же были еще довольно непростыми. При колоссальном потенциале для общения, поиска данных и обмена информацией пользовательский интерфейс и сам процесс использования компьютера оставляли желать лучшего. Не удивительно, что самыми продаваемыми в 90-х книгами стали справочники «Для чайников» и «Шаг за шагом».

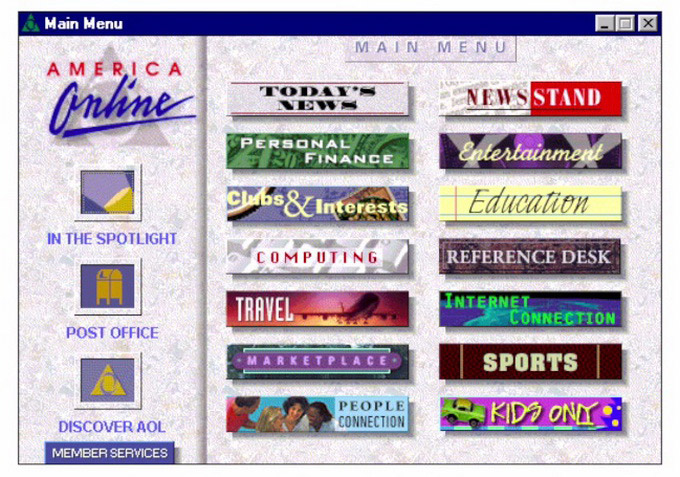
На протяжении 90-х интерфейс компьютеров выглядит в целом одинаково, будь то машины на Windows 95 или Windows 98 (на тот момент гораздо более популярные, чем ОС от Apple). То же можно сказать и о незамысловатом веб-браузере, ведь в те времена даже самые продвинутые рекламщики еще не умели искусно продвигать информацию в Сети.

Типичная веб-страница 90-х
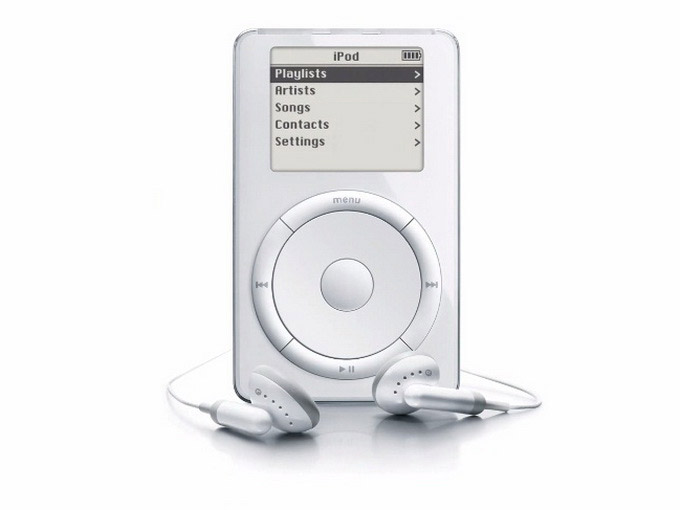
С течением времени появились и другие устройства кроме компьютеров, призванные облегчить жизнь пользователей и сделать ее интересней. Например, музыкальные плееры. Вряд ли кому-то стоит напоминать эволюцию этого устройства от простого кассетного плеера до CD- и MP3-плеера. В случае с кассетным и CD-плеером управление ими реализовывалось с помощью обычных аппаратных кнопок. Потом случился очередной прорыв – свет увидели пиринговые музыкальные сервисы вроде Napster. Так пользователи получили доступ буквально к любой желаемой песне. Тогда-то, на заре эры цифровой музыки и стали популярными MP3-плееры. Однако именно iPod своим появлением ознаменовал доступность и портативность музыки в цифровом формате буквально для всех.

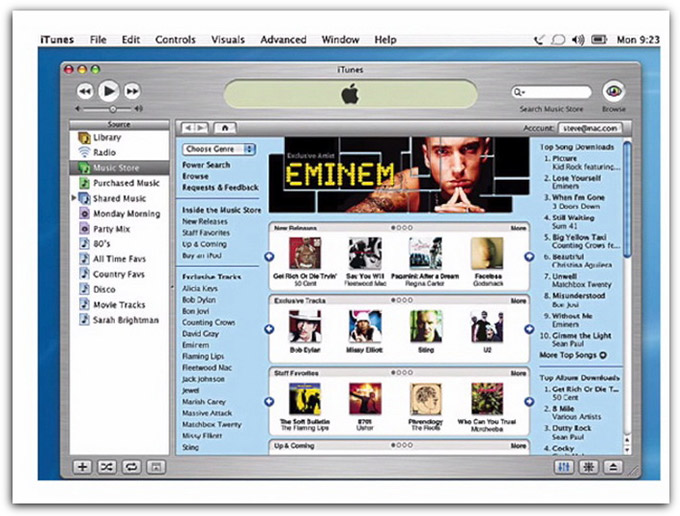
И именно iPod стал позиционироваться как действительно классный музыкальный плеер. А чтобы подчеркнуть это и «подсадить» пользователей на новый гаджет, Apple обеспечила их еще и действительно уникальным ПО для управления и синхронизации их музыкальных коллекций — iTunes.

Немногим позже производитель заключил сделки со звукозаписывающими лейблами и запустил магазин по продаже музыки, iTunes Music Store. Оказалось, что это лишь дело времени — превращение iTunes в самый популярный виртуальный музыкальный магазин, а iPod — в любимый многими и самый популярный в мире музыкальный плеер.
Примерно в это же время начали появляться сотовые телефоны, которые смогли заменить пейджеры в качестве средства удаленного и мобильного общения между людьми. Первые их модели были скорее похожи на простые стационарные телефоны. С развитием технологий сотовые устройства начали оснащать маленькими пока что ЖК-дисплеями, и вскоре их владельцы получили возможность отправлять друг другу короткие текстовые сообщения по сотовой сети. Чтобы написать такое сообщение, приходилось пользоваться физическими кнопками телефона. Конечно, жизнь пользователям немного упростила функция «Т9», некий прототип уже привычного нам предикативного ввода.

Первые смартфоны на самом деле вовсе не были телефонами, их функцию изначально выполняли КПК. Они, конечно, были более функциональны, чем первые сотовые, да и какая-никакая технология сенсорного ввода в них уже присутствовала. Хотя для этого приходилось использовать стилус.

Само собой, Apple решила не отставать от конкурентов, и свет увидел Newton. Кстати, именно для этого гаджета тогда и был создан термин «КПК».

К слову, в первую очередь по возвращении в Apple Стив Джобс свернул производство Newton. Именно тогда было решено создавать исключительно продукты, без которых пользователям не обойтись, в минималистском дизайне и с присущей Apple философией. И как раз в те дни к команде присоединился совсем еще молодой дизайнер Джони Айв, который помог в создании iMac, MacBook и уже упомянутого выше iPod.

Тогда же Apple начала работу и над Mac OS X, операционной системой для компьютеров Mac. Иконки в ее интерфейсе сам Стив называл «съедобными», ведь многим они напоминали леденцы, да и в целом внешний вид системы значительно отличался от интерфейса Windows.
Пришло время и такие разработки как компьютер, сотовый телефон и MP3-плеер стали вполне самодостаточными, состоявшимися продуктами. В Apple воспользовались этим и объединили их в одном устройстве, в первом iPhone. Он уже не был простым телефоном, но и до смартфона, каким мы знаем его сейчас, iPhone 2G было еще далеко.
Тем не менее, смартфоны того времени все еще шли в комплекте со стилусом и редко обходились без физических кнопок. На фоне этого iPhone оказался просто таки революционным продуктом в своей сфере с его емкостным сенсорным дисплеем с поддержкой мультитач. Другие телефоны пока еще были оснащены пластиковыми резистивными дисплеями, и их пользователям, чтобы реализовать тот или иной жест, приходилось сильно надавливать на экран. Емкостный же дисплей реагирует на электроимпульсы в человеческом теле, и в сильных нажатиях просто нет необходимости.
Это первый в истории момент, когда человек смог управлять компьютером, уже карманным, с помощью прямых манипуляций. Если пользователю нужно переместить данные, он может сделать это, буквально перетащив пальцами документ или изображение из одного места экрана в другое. Ни клавиатура, ни мышь для этого уже не нужны.
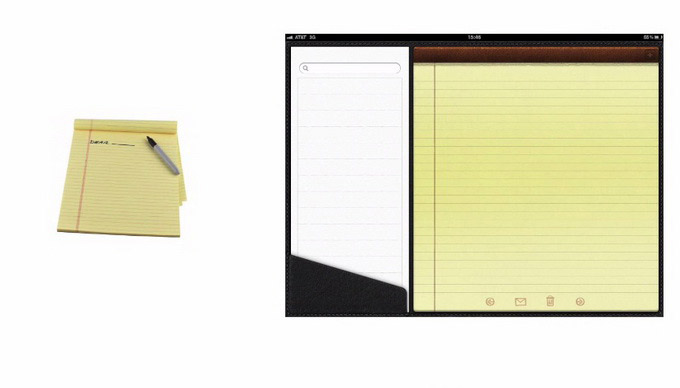
Итак, эволюция плеера, телефона, компьютера происходила в первую очередь ради упрощения использования их узким кругом специалистов, отлично разбирающихся в технике. То есть, она реализовывалась за счет технического прогресса, но с ориентацией на специализацию. Когда же дело дошло до массового использования, от техники все еще ожидали неких особенностей, знакомых пользователю по привычным для них предметам обихода. Так что в основу дизайна продуктов для широких масс легло такое явление как скевоморфизм.

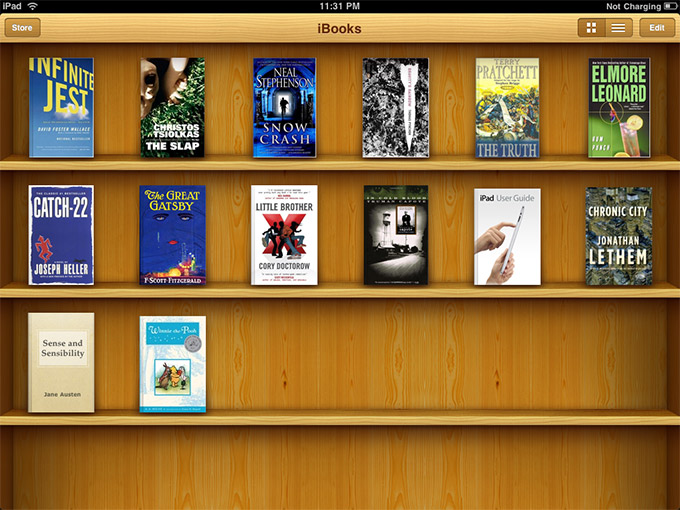
Суть его заключается в том, что некий создаваемый продукт выглядит или работает (или и то, и другое) так, как другой, привычный для пользователей продукт. К скевоморфизму разработчики пользовательского интерфейса обращались и ранее, но именно Apple и именно в iPhone сделала эту практику крайне популярной.
Экраны с поддержкой мультитач стали гигантским шагом в обеспечении удобства использования смартфонов. Но сама по себе технология производства дисплеев все еще оставалась на одном уровне с производством экранов для ПК и ноутбуков, а ведь смартфон и лэптоп — далеко не одно и то же. Тексты и картинки на таких дисплеях смотрелись и воспринимались лучше, если были приукрашены дополнительными отвлекающими деталями.

Другое дело — Retina-дисплеи с высокой плотностью пикселей, благодаря чему текст и изображения видны гораздо четче — будто на странице глянцевого журнала. Когда наш глаз перестает различать отдельные пиксели на экране устройства, дизайнерам интерфейса нет нужды использовать уловки и украшения, чтобы заставить его выглядеть привлекательно. Здесь достаточно хорошо проработанного контента.
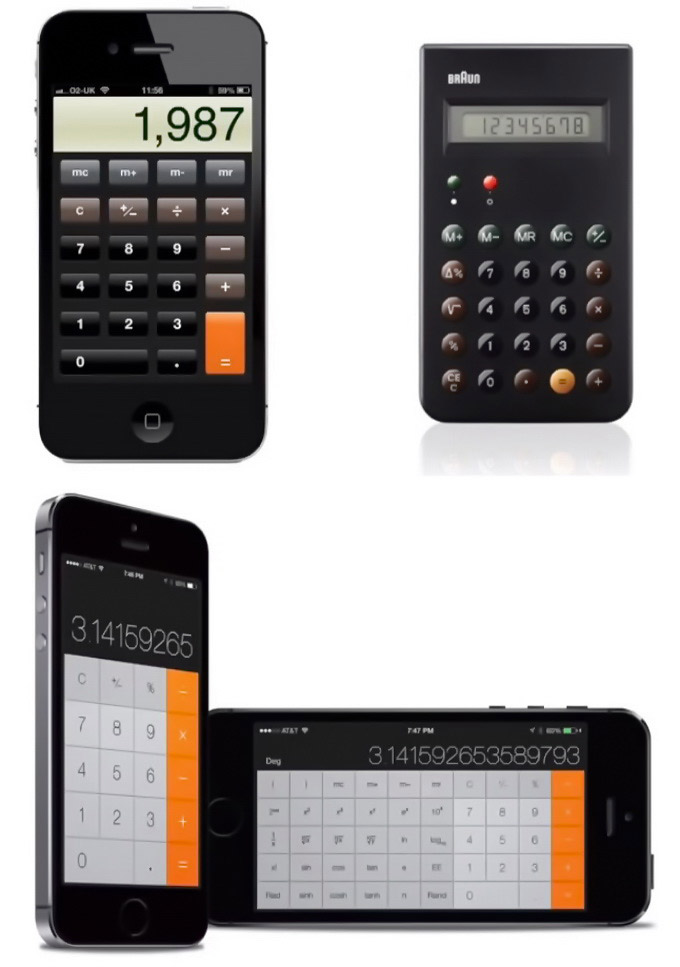
Хотя тут же становится ясно, что и дизайн аппаратной составляющей также не менее важен для опыта использования. Возьмем в качестве примера приложение «Калькулятор» в iPhone. Изначально его интерфейс выглядел так, как выглядит обычный физический калькулятор — ведь народ уже знал, как пользоваться последним. И хотя на данный момент дизайн приложения несколько изменился, стал более плоским, в нем еще можно уловить схожесть со стареньким привычным калькулятором.

Вот в чем суть дизайна пользовательского интерфейса: использование вещей, которые уже знакомы и понятны пользователям, для того, чтобы научить их обращаться с новыми вещами.
Сейчас дизайн переживает настоящий ренессанс. Пользователи теперь прекрасно понимают важность удобства в использовании и взаимодействия со своими гаджетами. Роль дизайна больше не сводится к некоему оформлению уже готовой технологии. Это — отдельная отрасль знаний, в которой мечтают работать многие талантливейшие люди.
В этой сфере гармонично сосуществуют дизайн ПО и дизайн аппаратной части, достигнув, наконец, симбиоза. Лучшее ПО сливается с прекрасно проработанными аппаратными компонентами, и они вместе создают само устройство. Увидев его, пользователь уже не задумывается над тем, как оно работает. В мыслях его сразу формируются картинки того, как его можно использовать.
В Apple на данный момент оба вида дизайна контролируются одним человеком — Джони Айвом. Да и как можно разделить эти две составляющие, если они теперь неразрывно связаны и являются единым целым.
В поп-культуре, кстати, также можно отследить мечты человека о развитии пользовательского интерфейса. Технологии работы дисплеев совершенствуются практически на глазах. Так что интерфейс вроде того, что задействован в шлеме Железного Человека, не кажется более чем-то нереальным или фантастичным. Это, скорее, вопрос времени.

Наверное, будущее сейчас за незаметными технологиями, которые никак не проявляют себя, пока в их использовании нет необходимости.
Стоит признать, что для развития технологий человеческое воображение крайне важно, но в плане интерфейса ему уж точно принадлежит роль первой скрипки. Вспомним хотя бы прообразы iPad и Siri в сериале «Звездный путь: Следующее поколение». Мы мечтаем, потом мы воплощаем свои мечты в жизнь и совершенствуем конечный продукт так, что он выглядит сошедшим со страниц произведения в стиле научной фантастики прошлых лет.

Развитие технологий происходит с невероятной скоростью. Но все революционные открытия и новые гаджеты появляются не потому, что пользователь мечтает еще сильней интегрироваться с технологиями. Наша цель — обеспечить себе более качественное общение, связь друг с другом. [Better Elevation]




















9 комментариев
Форум →