Как быстро улучшить дизайн собственными силами.
Неделю назад на iPhones.ru вышла статья Как узнать, что у тебя ужасный сайт. В ней Максим Клименчук рассказывает о феноменально популярных сайтах с неэстетичным дизайном и рассуждает о том, в каких случаях нужно обращаться к дизайнеру за помощью, а в каких случаях оставить все как есть.
Вариант обойтись собственными силами в статье не рассматривается: «беги к толковым веб-дизайнерам, они помогут, это их работа».
Но бывают ситуации, когда сайт должен выглядеть приятно и аккуратно, но приходиться обойтись без дизайнеров:
- Надо срочно запускать сайт и нет времени ждать, когда дизайнер выполнит свою работу;
- Сайт некоммерческий и для узкой аудитории. Затраты на дизайн не окупятся;
- Функциональность в ближайшее время кардинально обновится и нет смысла тратить силы и деньги на временный дизайн;
- Бюджет проекта ограничен.
В таких случаев вам пригодится нижеприведенная подборка веб-сервисов. Они помогут сократить трудозатраты на дизайн и избежать многих ошибок, но помните, что итоговый результат будет зависеть, прежде всего, от вашего художественного вкуса и прямоты рук.
Бесплатные шаблоны

На сайте Free-css.com есть 2340 бесплатных шаблонов для сайтов. Да, если использовать один из них, то велик риск, что у вашего сайта будут десятки «клонов». Но во-первых, абсолютное большинство ваших посетителей их никогда не увидит, а во-вторых есть много способов с минимальными усилиями придать общедоступному шаблону индивидуальности.

Интересные шаблоны есть также на Freewebsitetemplates.com
Twitter Bootstrap

Этот HTML/CSS/JS фреймоворк позволяет быстро создавать красивые, адаптивные и кроссбраузерные вебсайты, собирая их как конструктор из готовых элементов. Twitter Bootstrap популярен во всем мире. На сайте каждого третьего стартапа чувствуются неуловимые бутстраповские нотки. Все необходимое для создания сайта можно скачать на Getbootstrap.com.

Многие профессиональные веб-разработчики считают Bootstrap забавой для школьников. Но если вам нужно срочно придать своему контентному проекту/веб-приложению приличный вид, а готовым шаблоном обойтись нельзя, то этот фреймворк очень выручит вас.
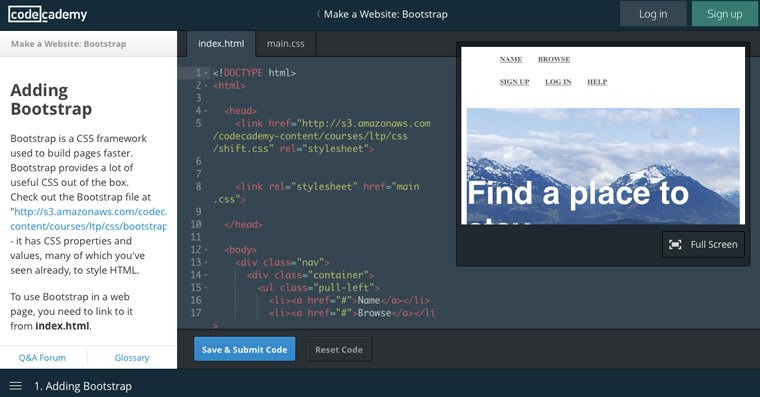
Чтобы быстро получить основные навыки создания сайтов с помощью Twitter Bootstrap можно пройти какой-нибудь онлайн-курс. К примеру, на Codeacademy.

Индивидуальная цветовая схема

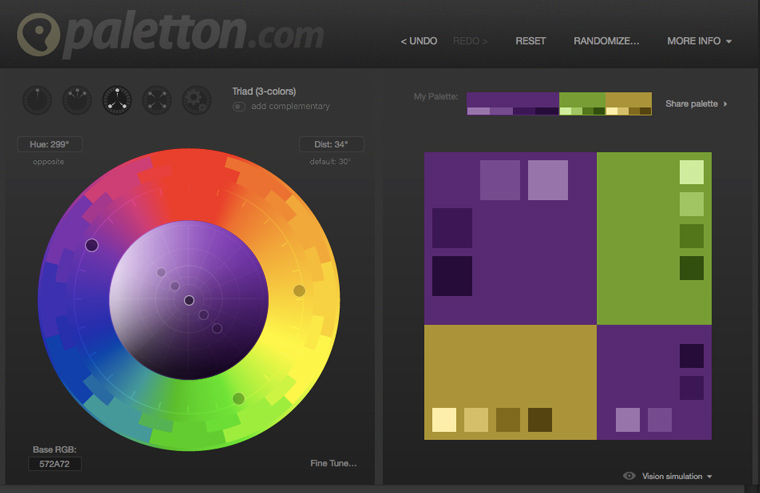
Итак, если мы берем готовый шаблон или используем Bootstrap, то сайт становиться лишенным индивидуальности. Приобрести ее поможет использование уникальной цветовой схемы, которую можно сгенерировать на Paletton.com с соответствии с классическими концепциями дизайна. К примеру, использовать комбинацию из цветов, расположенных в трех противоположных точках спектра.

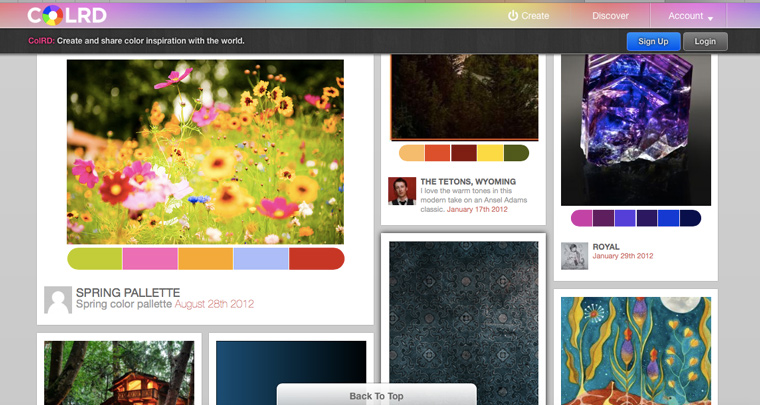
Можно также взять готовую цветовую схему на Colrd.com
Онлайн-генератор логотипов

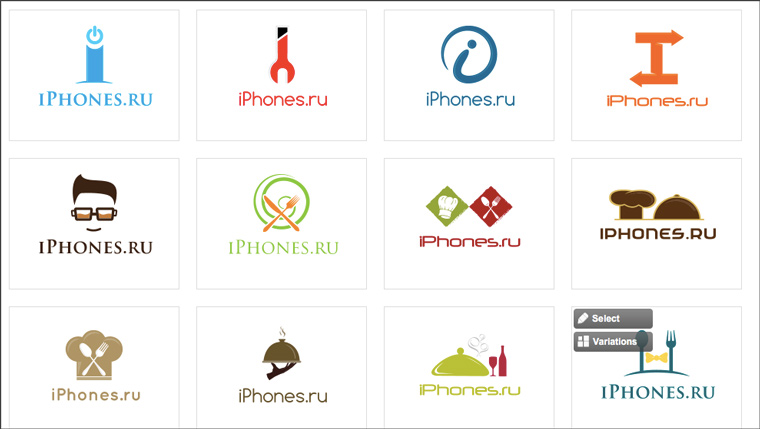
Если сайт представляет какую-то фирму, то отсутствие логотипа может вызвать у пользователя подсознательное недоверие. Если на заказ логотипа у дизайнера пока нет средств, то можно сделать временный с помощью онлайн-генератора Designmantic.com. И это будет дополнительным плюсом к индивидуальности сайта.
Генераторы элементов интерфейса

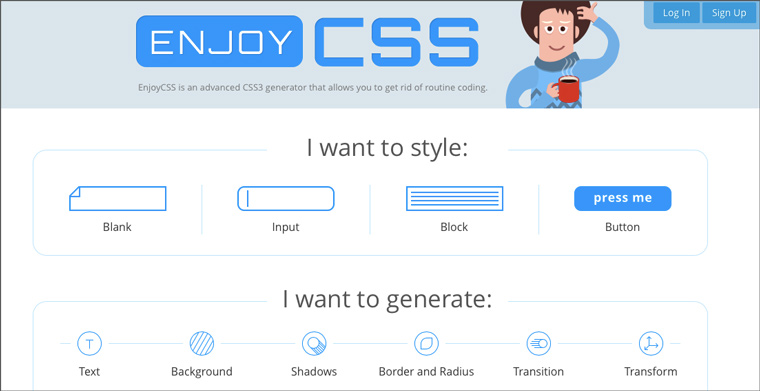
Красота сайта во многом зависит от мелочей: рамочек, кнопочек, формочек, блоков для текста. Если вы новичок в верстке или просто хотите сберечь время, то можно воспользоваться онлайн-генератором элементов для веб-страниц Enjoycss.com.

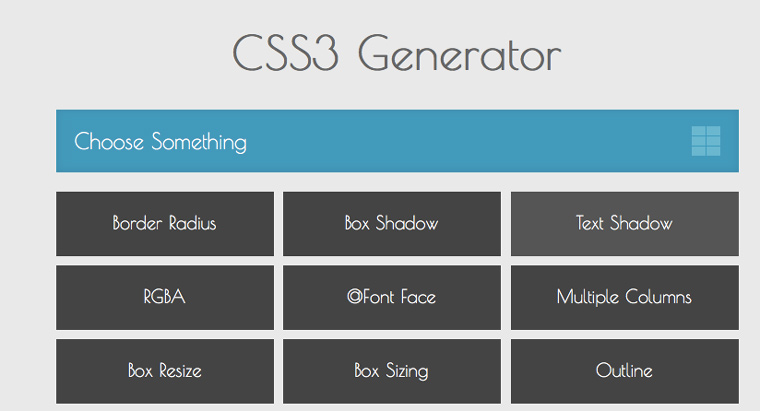
Или Css3generator.com.

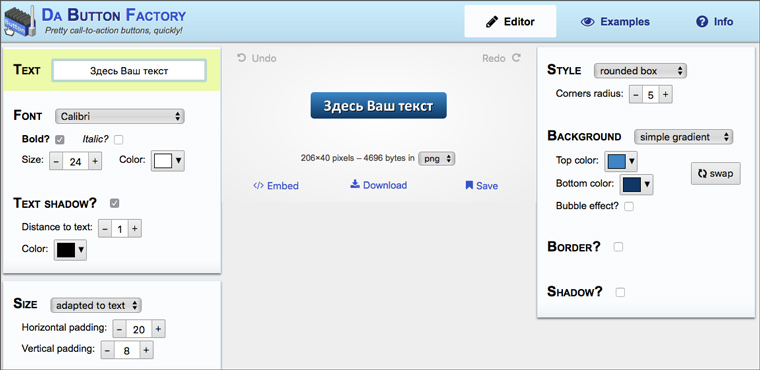
Сайт Dabuttonfactory.com создан исключительно для создания кнопок. Мне он кажется очень удобным. Кнопки, созданные в нем можно использоваться не только для сайтов, но и для приложений.

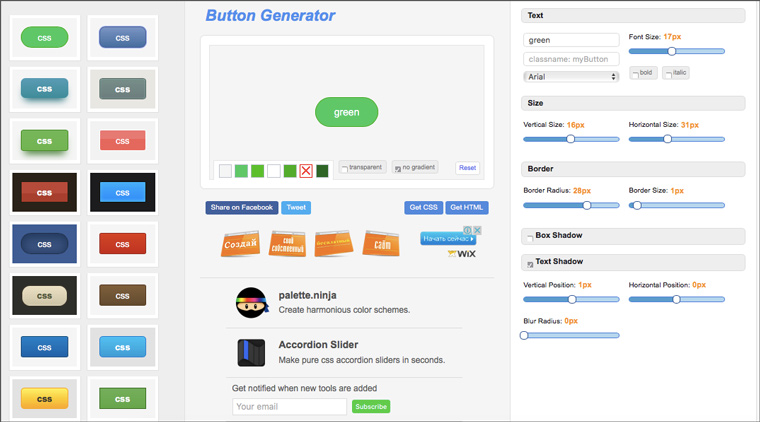
А на Bestcssbuttongenerator.com есть красивые шаблоны кнопок, из которых можно сделать идеальные кнопки под себя.

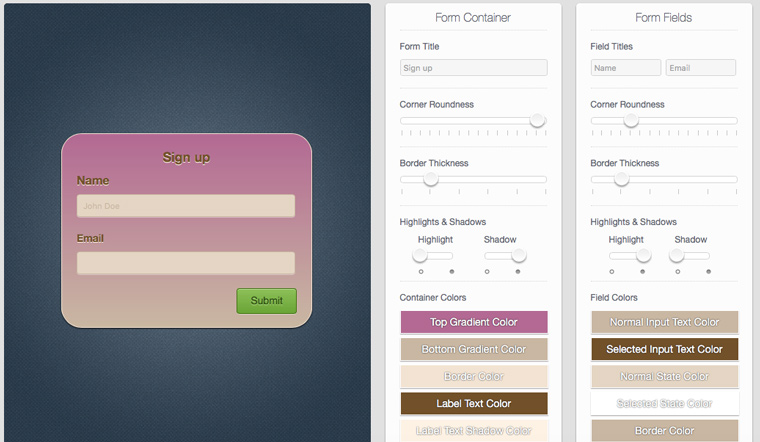
А создавать дизайн для форм ввода данных можно в сервисе uiparade.com.
Готовые элементы интерфейса

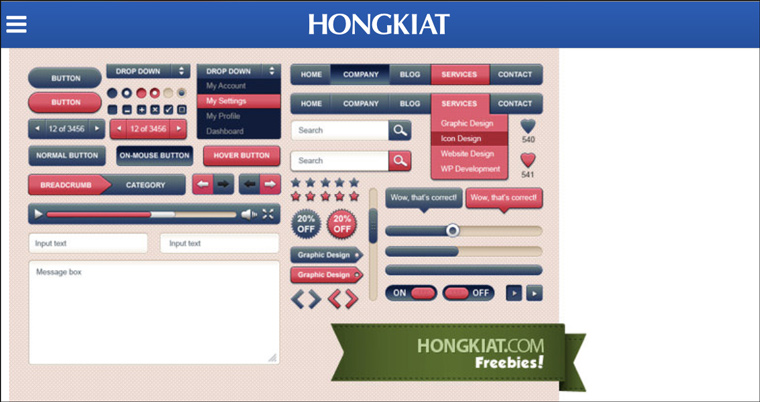
Если времени/навыков/цели отличаться от других нет совсем, то можно взять кнопочки/формочки/ленточки из готовых дизайнерских подборок на Hongkiat.com.
Иконки
![]()
Отдельной категории элементов интерфейса, от которых зависит общее впечатление от сайта являются смысловые иконки. Их можно взять из коллекции на Simpleicons
![]()
Или на Iconsfeed.com.
Шрифты

Шрифт очень важная деталь сайта по которой можно определить год, в котором было сделано последнее обновление дизайна. Это конечно не так, но шрифт — это мелочь, которая может мгновенно придать странице современный вид. Узнать какие шрифты сейчас в тренде можно на Typewolf.com

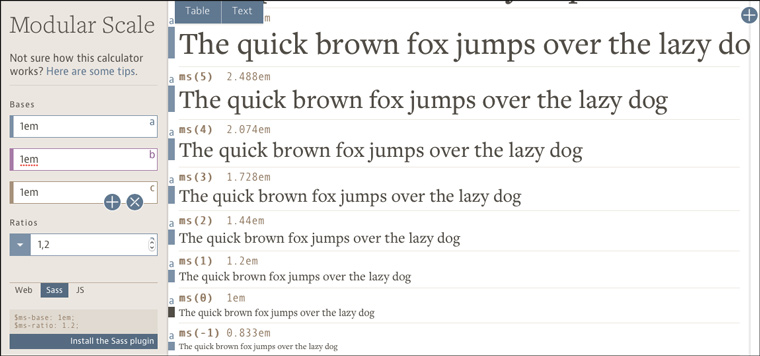
А быстро подобрать оптимальный размер надписей можно с помощью Modularscale.com
Надписи

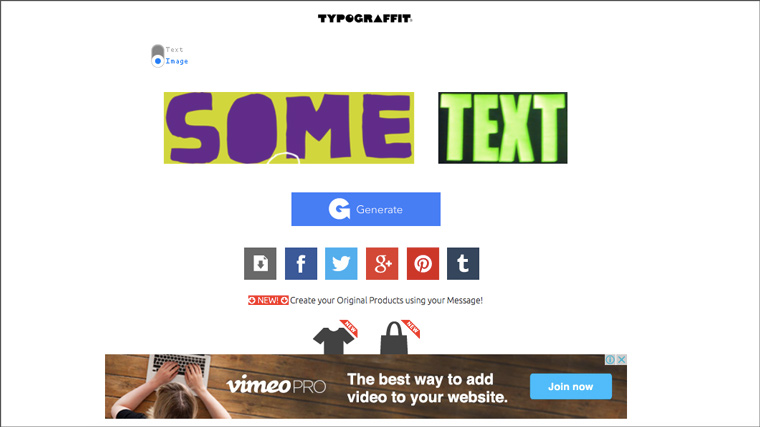
Чтобы обратить внимание посетителя на некоторый текст, можно превратить его в яркую картинку. Сделать стилизованную надпись из любого текста можно на Typograffit.com
Символы

Знаете ли вы как в HTML изобразить знаки валют, дроби, стрелки, арифметические знаки и другие символы? Все коды есть на Htmlarrows. Кому-то может показаться вставка этого сервиса в статью офтопом, но на самодельных сайтах часто встречаются косяки со знаками и об этой мелочи тоже надо заботиться.
Favicon
![]()
Favicon — это небольшая иконка, которая отображается во вкладке браузера рядом с заголовком страницы и в результатах поиска. Сделать такую иконку из любой картинки можно на Favicon-generator.org.
В сфере веб-дизайна и веб-разработки бесплатные онлайн-сервисы есть практически для любых действий. Так как среди стартаперов очень много профессиональных кодеров и дизайнеров, которые в курсе проблем и рутинных задач, которые стоят перед людьми их профессий. Делайте что-то и чувствуете, что здесь пригодился бы онлайн-сервис? Смело идите в Google и вы найдете его там.
А о том как узнать как выглядит сайт в разных браузерах и на разных разрешениях экрана читайте в статье 20 фишек как узнать все про любой сайт.





















33 комментариев
Форум →