
ТЕКСТ: ВИКТОР ТУМИЛОВИЧ. Начну с того, что, на мой взгляд, нет ничего менее удобного для восприятия, чем несколько переплетающихся разноцветных синусоид (если ты не физик или математик с 20-ти летним стажем). Тем не менее, 99% приложений AppStore, посвященных биоритмам, именно это из себя и представляют. Поэтому, как это часто бывает, не найдя для себя симпатичного калькулятора биоритмов, я решил написать его сам.
Мне изначально было интересно создать приложение самому от начала до конца – идея, дизайн, разработка, продвижение. Попытаюсь рассказать подробнее, какие проблемы у меня возникали на каждом этапе, и каким образом я решал их.
Дизайн
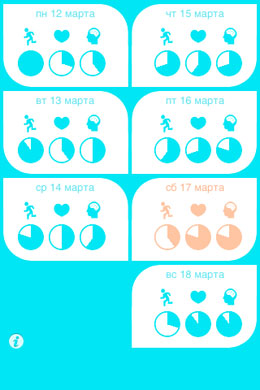
Общая концепция. Я сразу решил, что биоритмы в приложении должны отображаться в виде инфографики (отсюда позднее родилось и название Biorhythmica = биоритмы + инфографика). Затем пришло понимание, что оптимальный период, который должен быть виден на экране – это текущая неделя. Во-первых, на мой взгляд, это наиболее эффективный период планирования своих эвентов. А во-вторых, более семи диаграмм, показанных на iPhone одновременно, будут не читаемы, поскольку каждая из них должна отражать по три показателя – физический, эмоциональный и интеллектуальный – итого 21 показатель. В будущем, когда я буду адаптировать приложения для iPad – предусмотрю отображение биоритмов текущего месяца.
Инструментарий. В качестве инструмента для дизайна интерфейса у меня был лишь Adobe Photoshop CS4, о чем я не раз сожалел. Очень советую иметь под рукой еще и какой-либо векторный редактор, поскольку часто приходится масштабировать различные фигуры без потери качества. Если же такового не имеется, то пользуйтесь такими инструментами Photoshop как «Rectangle Tool», «Rounded Rectangle Tool» и «Custom Shape Tool».
Дизайн интерфейса. Мне показалось, что чтобы не быть скучным, приложение должно иметь возможность выбора обложек («скинов») – т.е. вариантов диаграмм на вкус пользователя. В результате длительных мучений было придумано три обложки:
1. Обычный Pie Chart. Она используется по умолчанию, и является единственной в бесплатной версии приложения. Тут все понятно: пустой кружок – все очень плохо, заполненный – все очень хорошо.

2. Разновидность кольцевой диаграммы. Три вложенных кольца, наружное – физическая активность, среднее – эмоциональная, внутреннее – умственная. Величину показателя отражает завершенность кольца.

3. Последняя обложка – что-то среднее между лепестковой и пузырьковой диаграммами. Здесь величину показателя отражает размер лепестка.

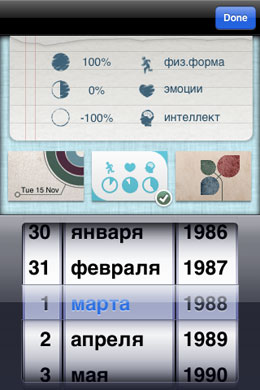
Естественно, приложению не обойтись без экрана настроек (в него можно попасть нажав на иконку «i» внизу главного экрана):

Кроме выбора даты рождения здесь присутствуют элементы:
– Панель выбора обложки. Сделал ее прокручиваемой на будущее, хотя текущие 3 «preview» обложек легко помещаются и на одном экране.
– Легенда текущей обложки – пояснения как читать выбранную визуализацию. Выглядит как небольшой блокнотик, который перелистывается при выборе обложки (стандартная анимация UIViewAnimationTransitionCurlUpDown).

Иконка приложения. Советую не жалеть на нее ни сил ни времени – ведь это первое, с чего начет знакомство с продуктом ваш будущий покупатель. А от первого впечатления зависит если не все, то многое.
![]()
Сперва я создал версию для iTunesArtwork 512×512, а затем уже масштабировал до более мелких иконок – 114px, 72px и 57px. Здесь как раз очень бы пригодился векторный редактор. Хочу сказать, что для масштабирования не достаточно просто уменьшить все слои до нужного размера – приходится подправлять эффекты – тени, градиенты и прочее, которые на иконке 57х57 смотрятся совсем не так хорошо как на 512х512. На горьком опыте советую также не делать на иконке никаких элементов, подчеркивающих закругление углов – как например мой синий ободок по контуру. Иначе придется помучаться с радиусом закругления – его нужно будет точно выставлять для каждого размера:
Размер иконки = Corner Radius
512×512 (iTunesArtwork) = 90
114×114 (iPhoneiPod touch Retina) = 18
72×72 (iPad) = 11
57×57 (iPhoneiPod touch) = 9
Для того чтобы проверить как точно будет выглядеть моя iTunesArtwork, я даже формировал файл *.ipa приложения с помощью органайзера Xcode и просматривал его в библиотеке iTunes.
Разработка
Программирование интерфейса. Существовало два варианта переноса придуманных мной визуализаций из Photoshop в Objective-C:
– отрисовка изменяемых элементов диаграмм при помощи CoreGraphics;
– создание и хранение изображений для всех возможных значений каждого показателя;
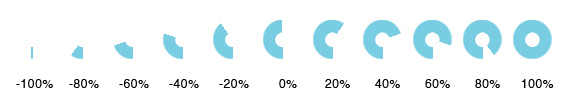
Я выбрал второй вариант, поскольку первый предполагает программирование отдельного алгоритма рисования для каждой из обложек. Мне же хотелось иметь решение, позволяющее добавлять новые обложки без дополнительного кодинга – просто путем вставки новой папки с файлами в проект. Правда такой вариант предполагает, что показатель отображается с определенной дискретностью, т.к. картинок должно быть конечное количество. Я решил, что, учитывая размер экрана iPhone, 11-ти положений каждого показателя будет вполне достаточно:

Но, на всякий случай, добавил возможность узнать также точную величину биоритмов в процентах.
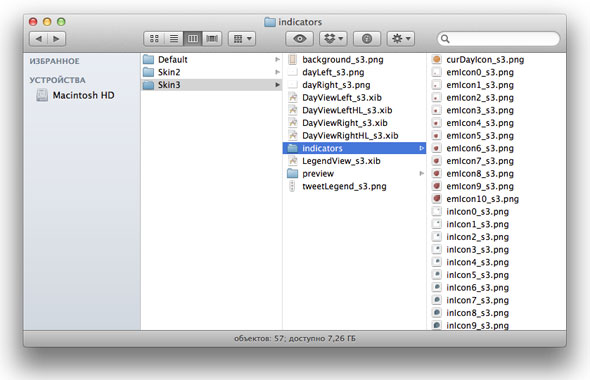
Соответственно, для каждого показателя в рамках одной обложки потребовалось 11 изображений. Названия я присвоил им так, чтобы в коде его можно было легко составить динамически, исходя из величины показателя и номера текущей обложки, например «emIcon10_s3.png» – иконка отображения эмоционального ритма величиной в 100% для третьей обложки. На скриншоте ниже можно посмотреть пример со структурой каталога обложки:

Поскольку я тестировал приложение в том числе на старых устройствах (iPhone 3G и 3GS), то столкнулся с проблемой производительности некоторых элементов интерфейса. Например, на панели выбора обложек, реализованной с помощью UIScrollView, у меня использована тень CALayer Shadow, которая первоначально «тормозила» скроллинг. Однако использование shadowPath и setShouldRasterize:YES решило эту неприятную проблему.
Интеграция с Twitter. Эта идея возникла у меня в тот момент, когда остальная часть приложения была уже готова. Но как раз в то время эта социальная сеть поймала меня в свои пернатые объятья. Я подумал, что было бы интересно публиковать в нее не только мысли и новости, но и своё текущее состояние в физическом, эмоциональном и умственном плане. Например, отправить друзьям свои биоритмы на день экзамена чтобы попытаться вызвать у них сочувствие :).

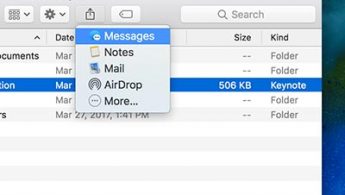
После недолгих поисков, я обнаружил Open source проект ShareKit от Nate Weiner, который позволяет публиковать данные вашего приложения в различные социальные сети. Внедрение его в приложение не вызвало особых проблем. Правда осталось несколько моментов (не связанных с самим ShareKit) которые меня не устраивают, но пока не нашли своего решения. Причем оба они вызваны интегрированным в iOS5 twitter-клиентом:
– Biorhythmica отправляет в твиттер скриншот выбранного пользователем дня в виде картинки. Но при отправке с встроенного клиента я никак не могу регулировать потерю качества изображения в результате сжатия. В результате, опубликованные изображения при большом увеличении кажутся слегка «зернистыми».
– Вторая проблема скорее маркетинговая – при отправке со встроенного клиента внизу твита написано «… с помощью iOS» – и никакого упоминания моего приложения. Тогда как при отправке из версий ниже iOS5 (с авторизацией через web) – внизу красуется гордое «… с помощью Biorhythmica» со ссылкой на мой веб-сайт.
Полезные ресурсы
Вот пару ресурсов, которые оказались мне полезны при создании приложения:
1. Библиотека пиктограмм The Noun Project. Бесценный сайт для создателей инфографики – лицензии Creative Commons или Public Domain, иконки разбиты по категориям, есть поиск на русском языке. Коллекция пиктограмм постоянно растет.
2. StackOverflow – без данного сайта, разработка под iOS для меня была бы сложнее на порядок. Очень много полезных советов по Objective-C и Xcode.
Итоги
Все-таки мой опыт по самостоятельному созданию iOS-приложения я могу считать удавшимся, хотя бы потому, что приложение в результате опубликовано в AppStore и уже нашло своих первых покупателей. И, если сравнивать его с аналогами, то, по крайней мере, в части оформления оно выглядит гораздо привлекательнее многих из них. Конечно, Biorhythmica не имеет такого мощного функционала, как например Humanist, который рассчитывает совместимость с другими людьми, анализирует ваш характер и многое другое. Но, во-первых, я и не претендую на столь глубокий психоанализ – мое приложение для тех, кто просто хочет узнать свои биоритмы. Причем визуализация позволяет сделать этот процесс очень быстрым и интуитивно понятным. А во-вторых, Biorhythmica и стоит соответственно на 2$ дешевле. Кроме того, анализируя, насколько часто твиттеряне пишут о своих биоритмах, я надеюсь, что и интеграция с этой соц. сетью найдет своего потребителя.
Для таких же, как и я одиночек, рискнувших вступить в конкурентную борьбу с акулами AppStore, хочу дать совет. Пусть ваше первое приложение будет совсем не сложным – тогда есть вероятность, что вы доведете его до конца. А наличие хоть одного опубликованного приложения придаст вам уверенности в своих силах и будет мотивировать на дальнейшие свершения. Но простота не должна означать низкое качество – отнеситесь ответственно к разработке и, особенно, к дизайну (чем часто пренебрегают одиночки, пришедшие в iOS из программистов). Если не чувствуете в себе дизайнерских способностей, попробуйте привлечь друзей либо найти недорогие варианты на фриланс-сайтах.
Но вот и все, буду рад услышать ваши пожелания и предложения в комментариях.
Цена: $0.99$ [iTunes link]




















25 комментариев
Форум →